Exploration is worthless without something to discover. If there isn't enough to see, people will quickly get bored once the novelty of the effect is over. That being said, I'm obsessed with Infinite Galleries.
If you haven't read the news lately, I'm sorry to break it to you… Infinite galleries are finite under the hood, and Santa is not real either. These galleries have a set size of planes that are constantly repositioned to seem infinite when the camera is unable to see the loop point. There are two ways to create this infinite repetition effect:
Seamless camera looping
A common approach is the Mario 64's approach. Where the world stays in place, however, you are unknowingly teleported backward constantly. This works only if the teleportation is seamless. It's a good way of constraining the camera. A good example of this is the Everest.agency scroller
Object looping
The camera is free to move wherever it wants. The objects are the ones that follow the camera and position themselves accordingly in view according to the repetition. This is the approach I explored in this week's demo.
Getting started
- How to Create an infinite horizontal Gallery by Luis Bizzarro
- How to Build an Image Gallery with PixiJS by Luis Torres
- How to replicate Everest.agency Infinite vertical scroller by me
- Infinite Vertical gallery by Luis Bizzarro
sponsor
Become a sponsor with your sponsor spot here!
Promote your product/company in this spot to hundreds of creative developers interested in learning and creating. One spot per issue!
Learn More!Square infinite gallery
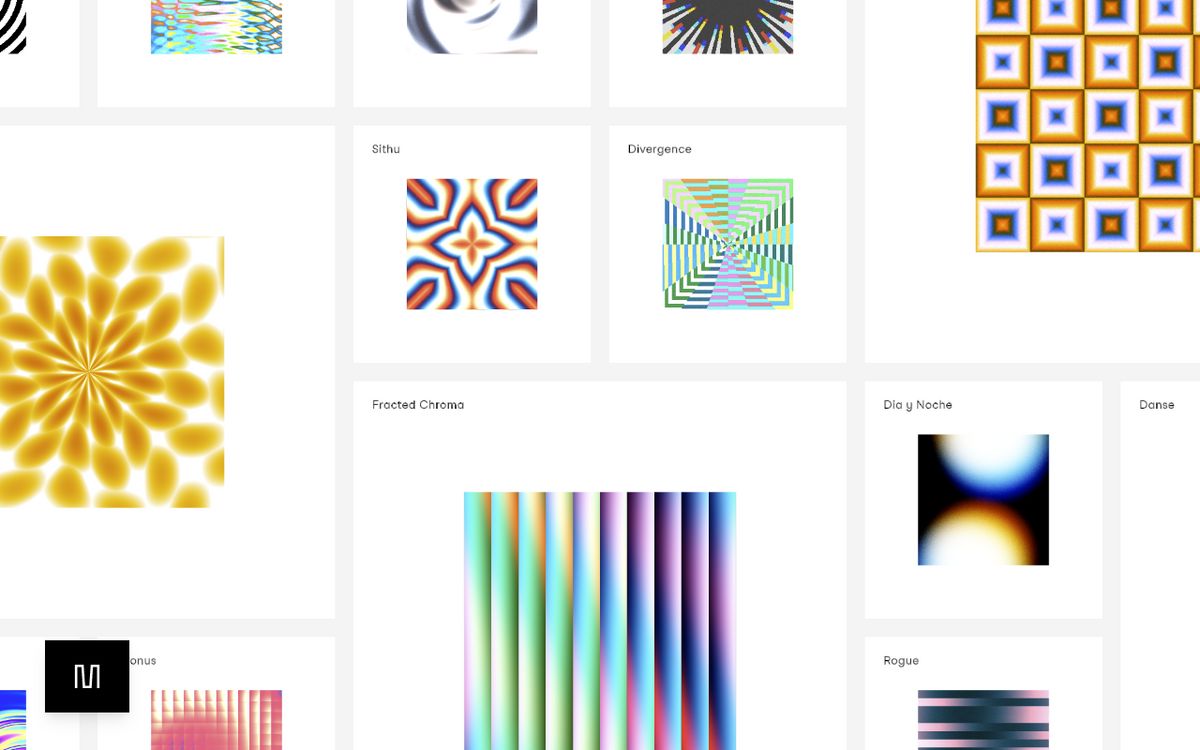
This square gallery by Fluffy Hugs is really nice in its simplicity. Square galleries are math-wise the simplest infinite gallery since all rows and columns are the same and spaced equally. This is especially nice because of the way it opens when you click one of them.
Offsetting columns
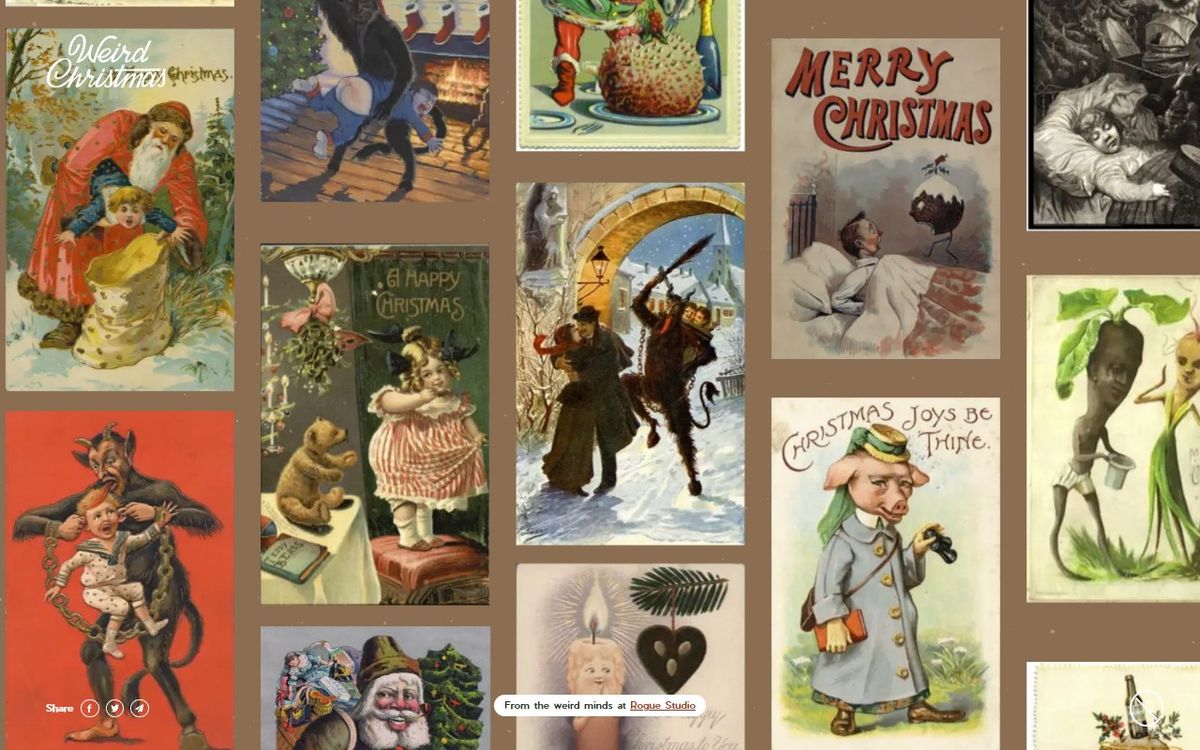
This really fun Christmas site by Rogue Studio elevates the infinite grid by having rectangles instead of squares and by offsetting the columns.
The difference in size changes the loop point horizontally and vertically respectively. And the offsetting makes the vertical loop point slightly different vertically. If you go to this week's demo, you can zoom out with the scroll wheel and see this in action
Also, amazing use of sound which is so rare in websites. And the cards into a pack animation is so smooth! This site reminded me a lot of Ultranor Ai Wall
Infinite Irregular Grid
Irregular grids are more complicated, however like the one in Mario's site. However, not everything is as it seems.
While Mario's portfolio looks irregular, it's a repeatable pattern under the hood. The trick is that when up close, you are unable to see the repetition point
Combining models and image
This gallery by Gladeye adds both models and multiple grids at different depths and scroll speeds which adds a lot to the experience. And even better, it has a lot of cool and interesting things to discover.
What I liked the most about this site is the way you navigate it. Instead of dragging, just moving the mouse to the edge feels natural to explore although inherently takes control away from you. If you wanted to explore at a fast pace, well, you can't.
Really interesting effects on mouse movement.
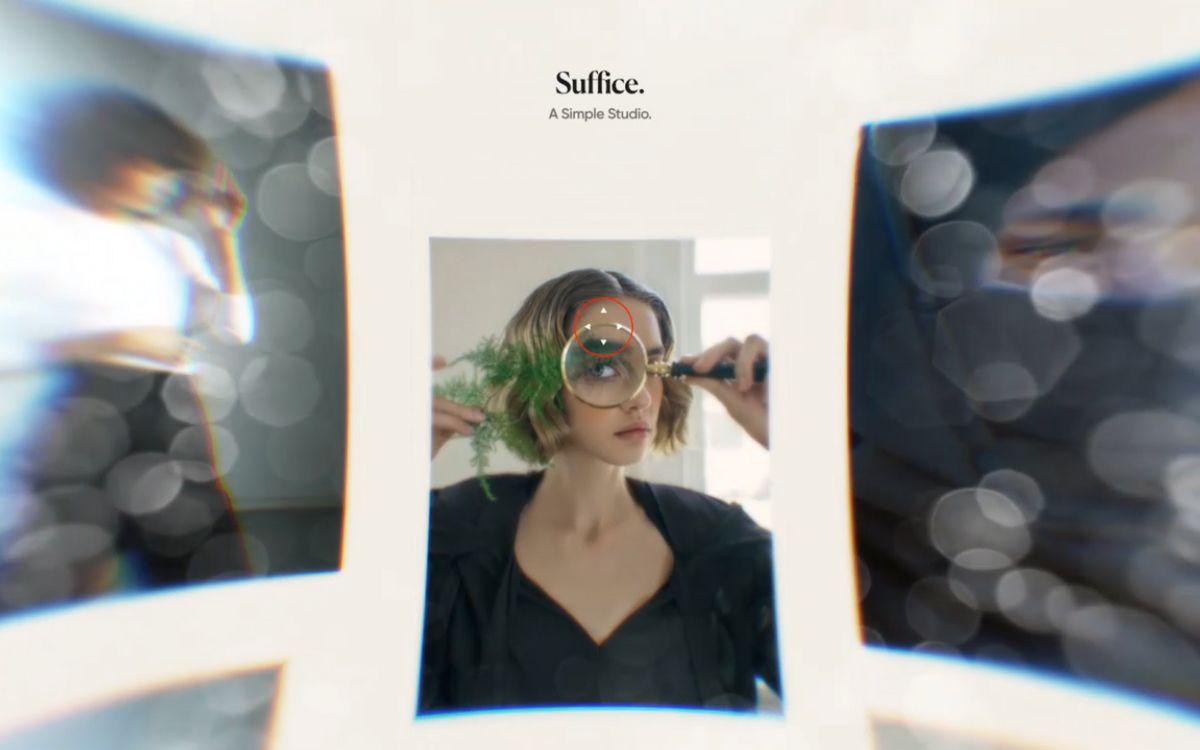
While this gallery by Ankur doesn't look infinite, the distortion and bending effects on the images are super inspiring for ideas on infinite galleries.
Going back to the cyber-brokers movement, this could be a rounded infinite image gallery that rotates when your cursor is on the edge of the screen.
Further reading / Inspiration
- Beautiful Vertical scroller in Nathan Riley made by Jesper Landberg
- Just a pretty sick crystal render I found in the wild by Expo
- Amazing (finite) image gallery explored by mouse movement
- CSS only infinite grids by me!
- Really cool grid and visuals inspiration for this weeks render!
- Ultranoir's amazing AI art wall!