When you want realism, you go with "Physically Based Rendering (PBR) shaders". But if what you render needs more spice, you want to change how you render it. Like the stylized shading in these orbs, or the shading on this monkey.
A really common and simple non-realistic shader is the Toon/Cel Shading. You'll see it in games like Zelda, hades, dragon ball, and even Genshing Impact. Where the aim is to give it a 2D flat look while keeping the three-dimensionality still obvious.
Getting started
sponsor
Become a sponsor with your sponsor spot here!
Promote your product/company in this spot to hundreds of creative developers interested in learning and creating. One spot per issue!
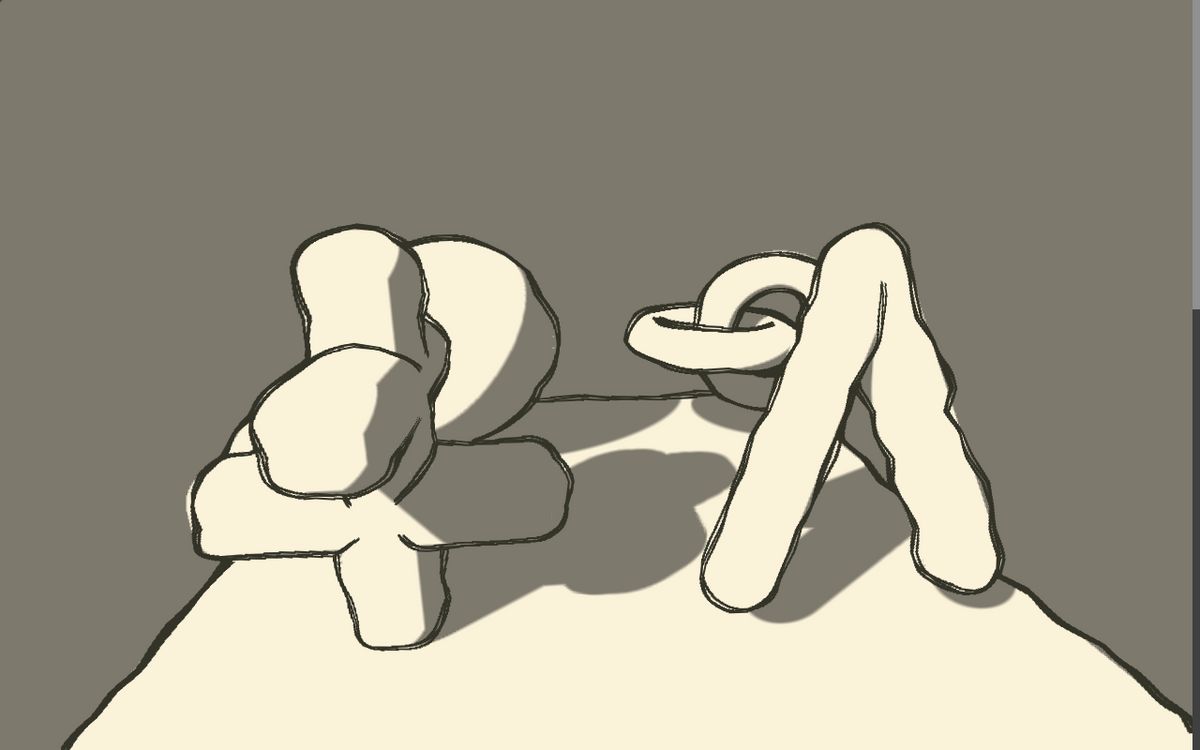
Learn More!Torus Cel Shading
This is one of the first demos I saw from Misaki that inspired me to learn WebGL. Notice how objects only have two or three colors of the same shade, this is toon/cel shading.
Here's a very basic toon shading with 3 "bands/sections":
float shade = dot(vNormal, lightDirection);
shade = floor(shade * 3.) / 3.;Noisy Contour
Something that usually accompanies Cel\toon Shading is edge rendering. Because toon colors are too flat, depth is sometimes lost or confused. Outlines help your brain understand which parts are in front of others.
This noise contour is a post-process effect. However, the outline in Misaki's is a cloned mesh scaled slightly bigger that only renders the backface, which is much simpler to implement.
Hope Cel Shading
This Cel shader by TheSpite is in the style of the American Hope Poster. This cel-shading has lines in one of its bands by selecting it with an if statement:
if(shade >= 2./3.){
// shade with whatever you want.
color = vec3( mod(uv.y * 100., 1.) );
}This would select the last band. TheSpite does it all in a post-processing step, but you could do the shading in the object shader.
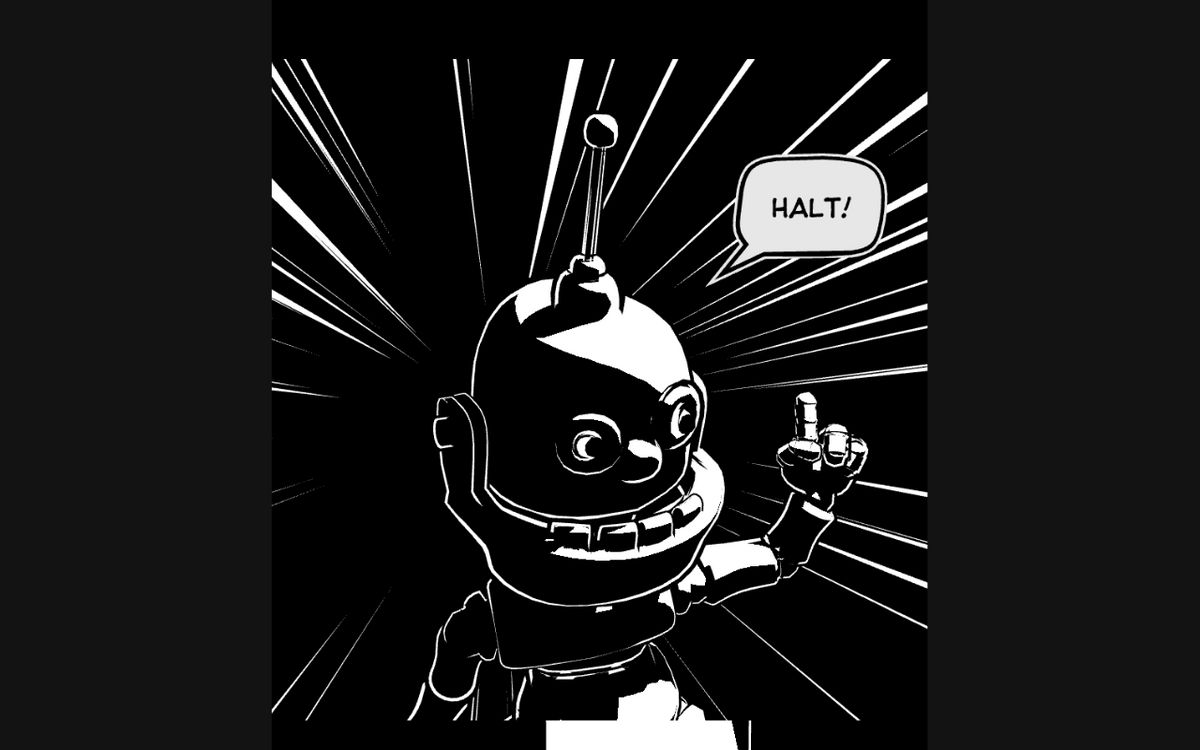
Black and white cel-shading
While used a lot in games to create a toon-y and friendly vibe. Cel also makes for a striking and contrasting style like in this black-and-white interactive comic. Here edge detection is key to give the detail of the object in the shadows.
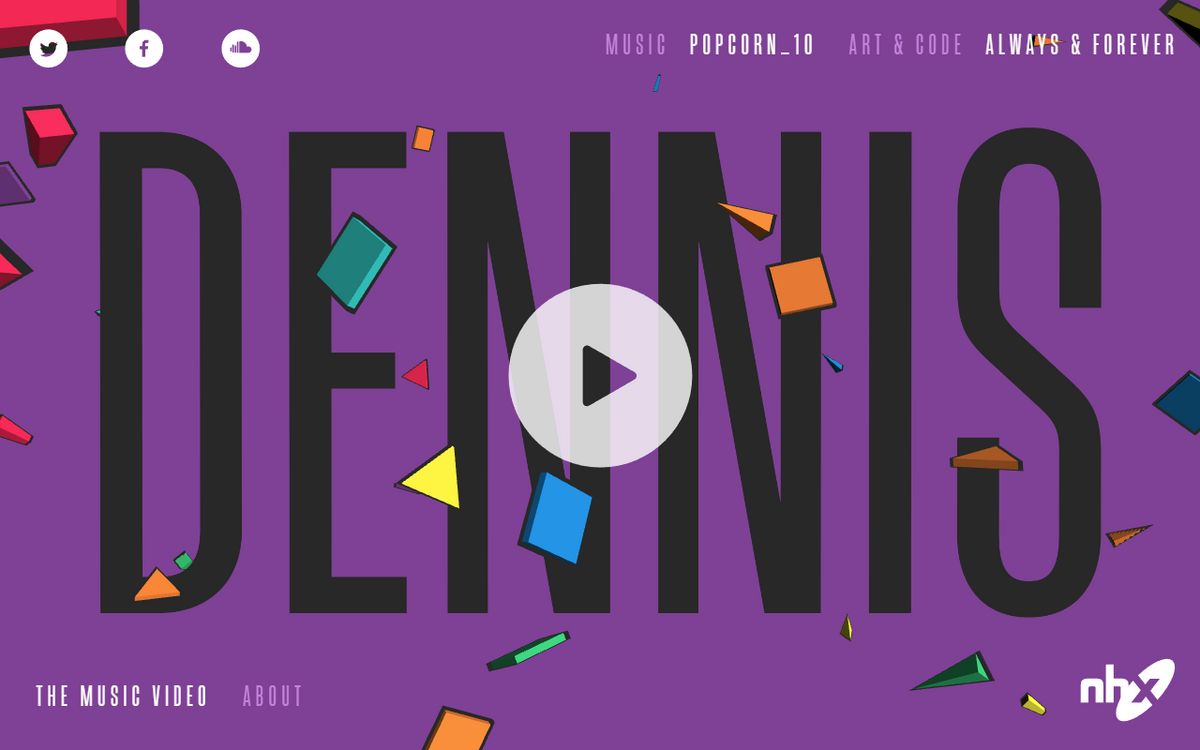
Faking toon shading with hard edges
This is my favorite music WebGL demo. However, this is not cel-shading, but because all the geometries have hard edges, it gives the flat look that cel-shading does.