The first thing I read about wireframes mentioned you could render wireframes in the shaders with the barycentric coordinates. But while the article was good, when you throw big words at me, I collapse. Add this crazy looking graphic on top of that, and my soul has already left my body. So what are barycentric coordinates…
Usually, like in UV coordinates, we have 2 coordinates: x, and y (or u/v), these coordinates go left/right and up/down. These are cartesian coordinates, they represent a coordinate in a plane, let's say a square for simplicity.
Barycentric coordinates work a little bit differently, they express the position inside a triangle. Because triangles have 3 sides and not 4, the left/right and up/down approach doesn't work. We can't assign 4 directions to only 3 sides.
Instead, Barycentric coordinates, like triangles, have 3 coordinates x, y, and z. Each coordinate indicates how close you are to one of the corners, and the values combined cannot go above 1.
When you look at the before-hellish graphic again, it makes much more sense: The corners are always 1 in a different component and the center makes them equal values.
Thankfully, we don't have to understand that approach because there are more approaches to generating wireframes:
Getting started
- Stylized wireframes in Webgl
- GLSLify wireframe shader
- Wireframe Rendering in Unity
- Wireframe rendering with Barycentric coords by Akella
sponsor
L+R & Liquid Crystal
Levin+Riegner (L+R) is an international strategy consulting firm and design & technology studio. Liquid Crystal is the vertical business unit of Levin+Riegner, devoted to the strategic design of luxury brands and digital technology products and services.
Learn More!Wireframe with MeshLines
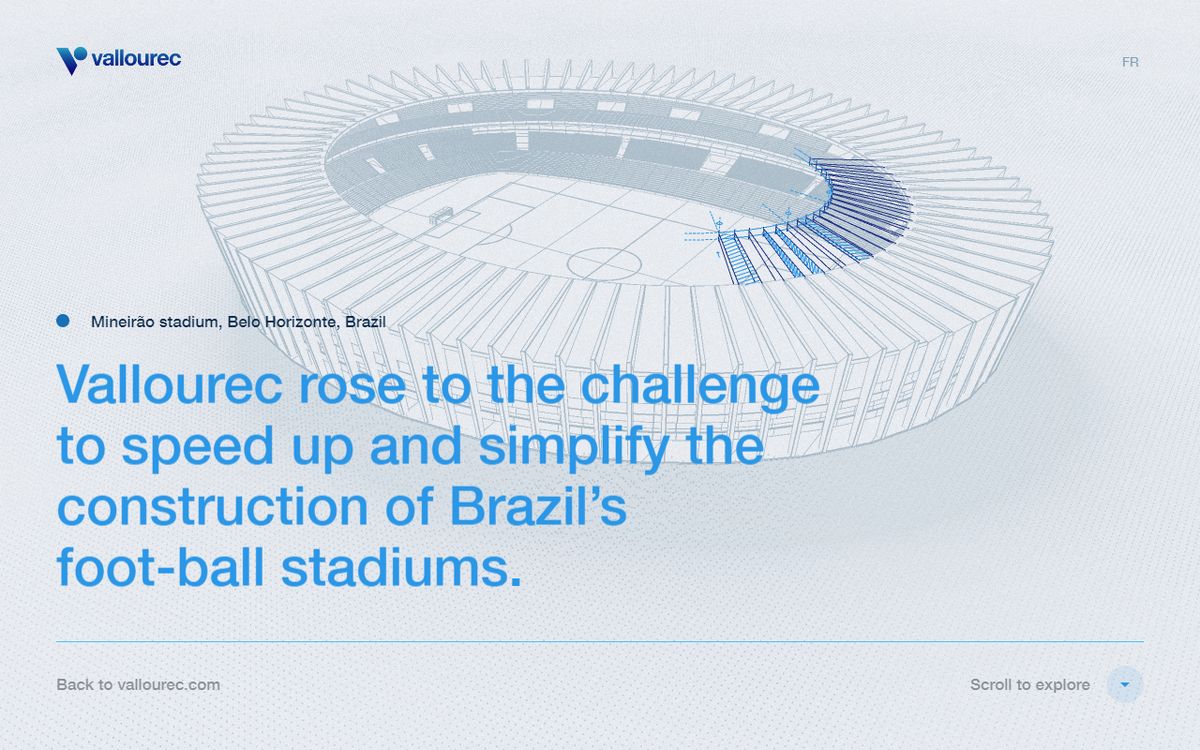
Wireframes are a great way of showing up architecture like in this site by Immersive Garden. They use ThreeJs's example LineMaterial with custom models like in this example.
ThreeJS' LineMaterial gives line thickness, dashed effect, and looks. However, it requires LineGeometry to convert the model into actual geometry made for lines.
Infinite Wireframe Tunnel with shaders
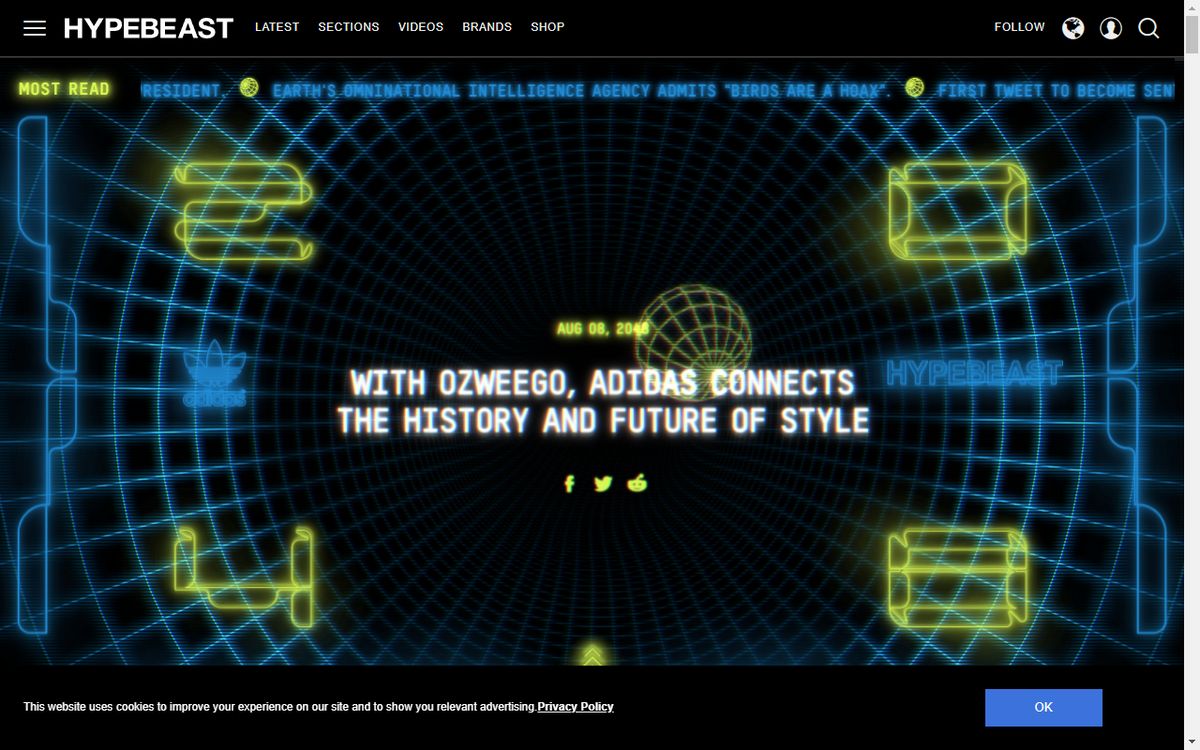
Jam3 uses wireframes on this site to give it a retro look. The wireframe is generated and moved in the fragment shader similar to this week's demo.
An interesting choice in this site is that some of the objects 3d are just sprites, instead of 3D elements. My best guess is that it's easier to place planes in the tunnel instead of 3D objects, but would love to hear what are your thoughts on this!
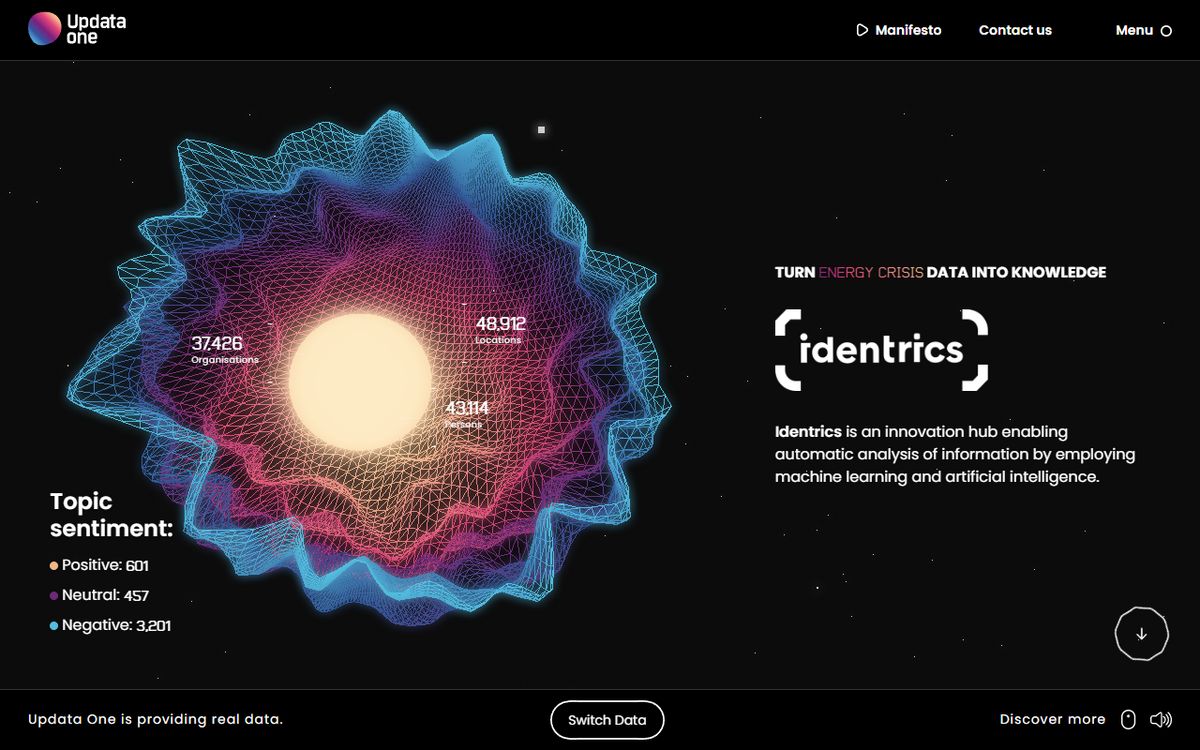
Inside Look Wireframe - GL.Lines
This great site by Onliad is a great use of wireframes to showcase an inside look or more than meets the eye idea. Likely done with ThreeJS' material property wireframe: true.
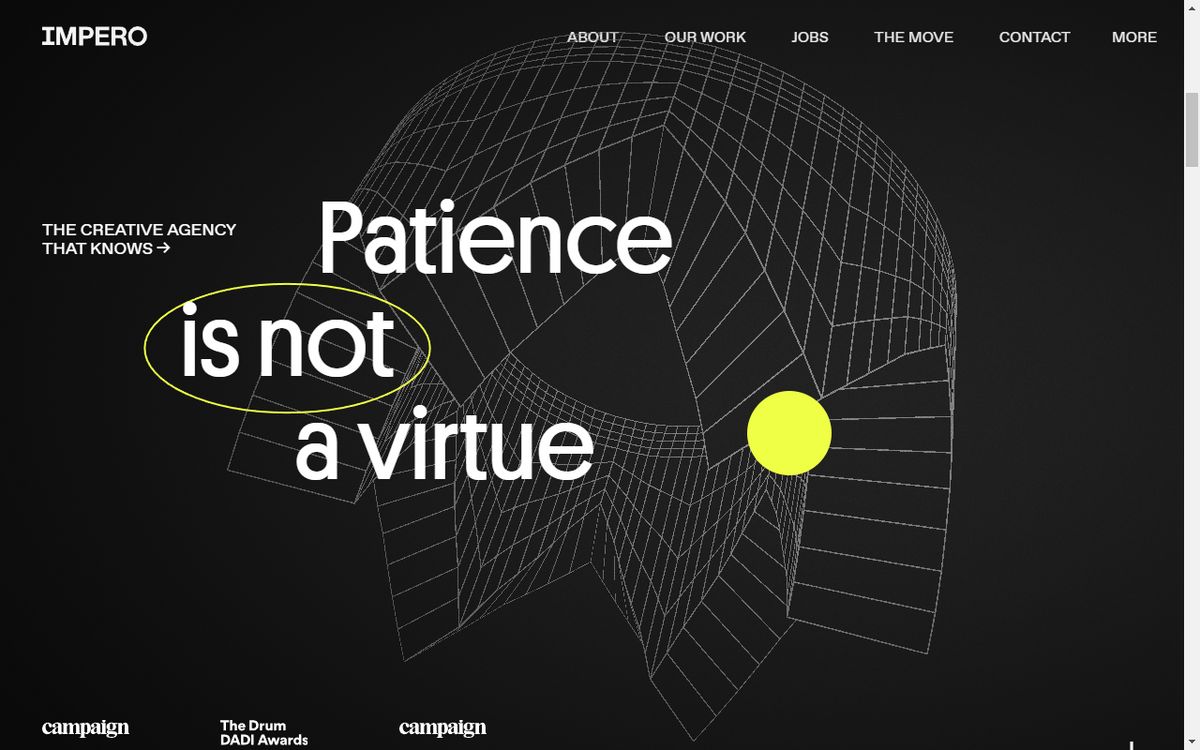
Impero Wireframe - Tube Geometry
For the wireframe of this site, they have two pre-made models. One model has the wireframes and the other is the complete object. The complete model is rendered in black (like the background) to obscure/occlude the wires that aren't directly in front.
Needless to say, this site is developed by the dynamic duo, Fabio Caretti, and Francesco Michelini.