2019 was my Text Rendering hater year. Text is so innate to the web, yet so weird in WebGL that I couldn't wrap my head around it. Nowadays, I'm more Line Rendering denier. (Slaps a tube geometry) Look at my amazing lines.
We can render high-tech physically-based space helmets. So why do I resort to using a TubeGeometry instead of rendering a simple line?
WebGL actually has line support with things like gl.LINES. However, either the width doesn't work, or it's very inconsistent across devices, or you can't modify the line cap/connection. To circumvent all these issues, a common approach is to triangulate the lines. In short, making the whole thing programmatically by yourself. A Mesh Line.
Mesh Lines are made by creating two vertices for each point in your line. Then, expand each vertex perpendicular to the direction of the line to create the width. And all the other features, like screen space width, need to be math-ed into existence.
Getting started
- Learn why drawing lines is hard by Matt Deslauriers
- How to use MeshLine in threeJS tutorial
- Creating a particle effect with lines by Varun Vachhar
- The nighty gritty of how to create and connect lines
sponsor
Become a sponsor with your sponsor spot here!
Promote your product/company in this spot to hundreds of creative developers interested in learning and creating. One spot per issue!
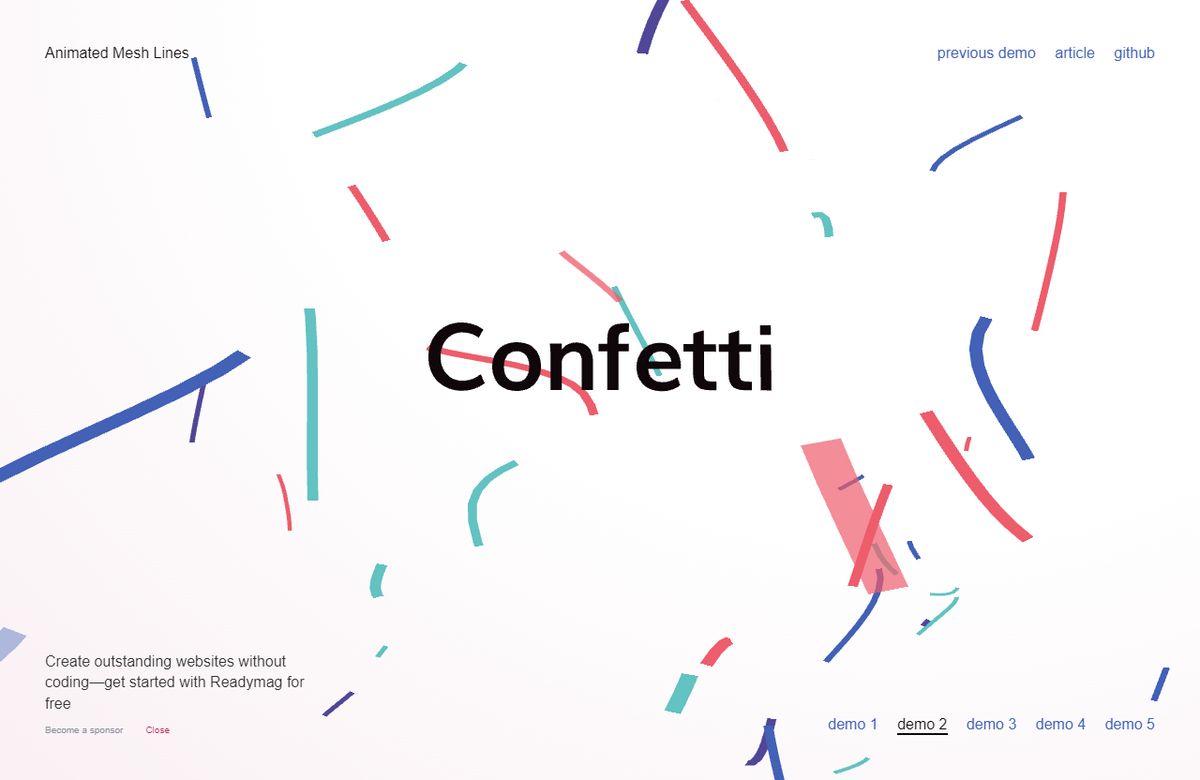
Learn More!Mesh Line confetti
Something I'm really guilty of needlessly getting distracted by the technicalities of the effects. This demo by Jeremie captures how with a simple premise you can create something beautiful, engaging, and fun to look at. There aren't even that many lines and that is perfect as is!
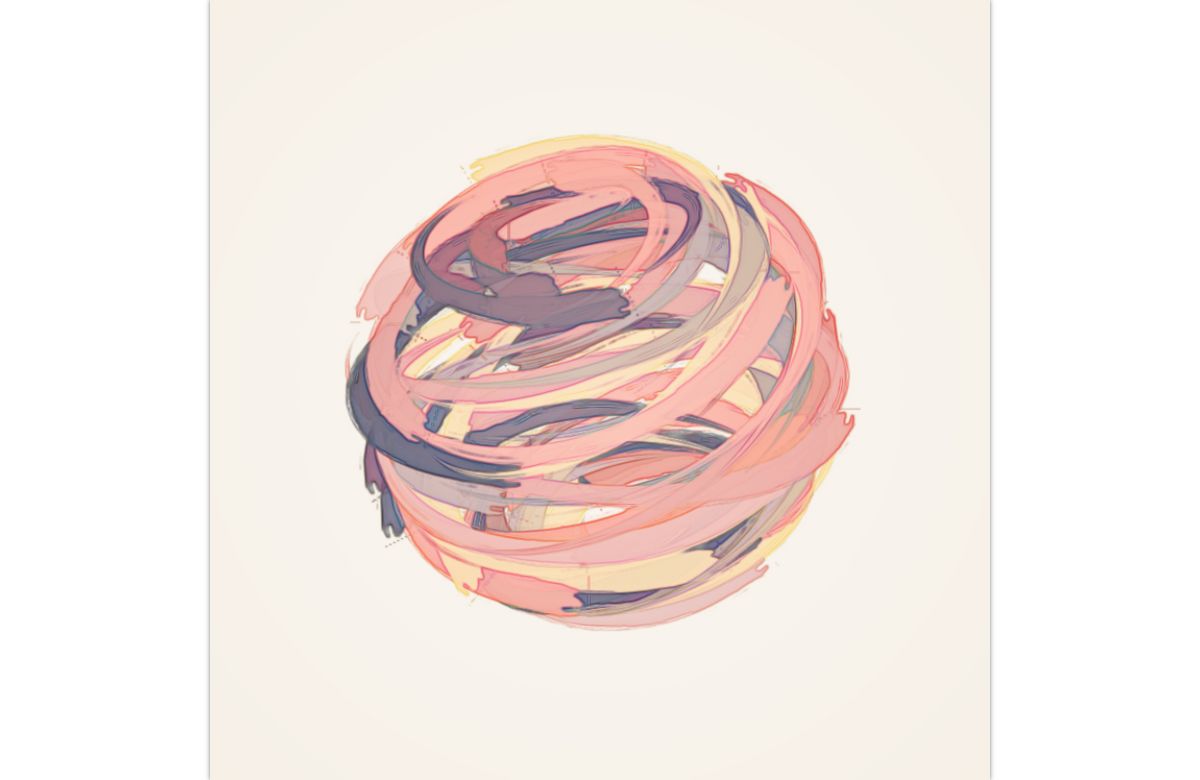
Lines with texture
ThreeJS MeshLine also accepts a texture map as a parameter like Jaume does in this demo. However, to give it that painty look he has a render with a bunch of post-processing,
Lines following a point
This demo by Samsy looks to be a GPU computation of particles and lines. But digging into the compiled code reveals more than meets the eye.
This is a sort of particle engine. When running the following command in the console, the outline of cars and spheres (it takes 30 seconds or so):
window.w3.automate()And, If you add the ?debug=true parameter to the url, you can activate the controls for the particle simulation settings (do not tell Samsy who told you about this 👀)
Line Explosion
Sometimes the best line is a tube, not a mesh line. Tubes are a lot more vertices, thus more expensive to render. But, you can achieve a nice looking shaded look if you mix it with PBR.
However, it could be an interesting idea to explore creating fake tube normals for a 2D line. Then you would get the benefit of less vertices while having some nice shading. However, I'm not sure if this would work when looking at the line from the side.
Further reading / Inspiration
- Creating spaghetti lines inside a model using Houdini
- Amazing line artwork with different widths and types by Robert Hodgin
- Really cool CSS only line Apple clock
- Line transparency / aliasing rendering by Freya Holmer which works like Humus Wire AA
- Working with WebGL default lines
- In depth (unity) explanation of mesh lines
- Presentation on the Webgl Line Drawing Landscape and how to do it in PIXI
- REGL Mesh Lines implementation
- Inpiration for this week's demo