In everyday ascii rendering you render your scene, then a post-process calculates the luminosity of the current cell and maps that to the matching ascii character of a set.
Finally, you either set all characters to a single color or use the cell's color. End of story.
However, these stories have very different endings and it's the key to making more advanced effects not only for ascii for WebGL in general.
If you use a single color (or do a different approach to coloring), then why make render pass render color at all? At the end of the day, we only care about luminosity. We can make each object render that directly as a single value stored in the red component.
outColor.r = luminosity;
Then, in the post-process, we get the luminosity directly from the red component. This change leaves us with the green and blue components empty and ready to be used for sending extra information to the post-process.
With this idea, in this week's demo, I was able to pack data for each :
- Luminosity for character selection
- A value to select completely different character sets.
- Selective ""Bloom""
- Color Data.
- Color inversion
- Use custom color or background fade color.
In next week's issue, I'll break down how I was able to pack so much in the red, blue, and green components and how you can pack even more if you wanted to.
Getting started
- Ascii sketch Playground
- ASCII Text images by the Coding Train
- Creating an analog monitor in photoshop (Almost exact same thinking process for a shader)
sponsor
Join Freelance Fam and grow your freelance business for free
Connect with probably the best community of experienced freelancers for free guidance and feedback. Freelance Fam is a community led by Kyle Prinslo where you can get the hands-on support, connections, and skill-building resources you need to scale your freelance design/development business.
Learn More!ASCII Background and text animation
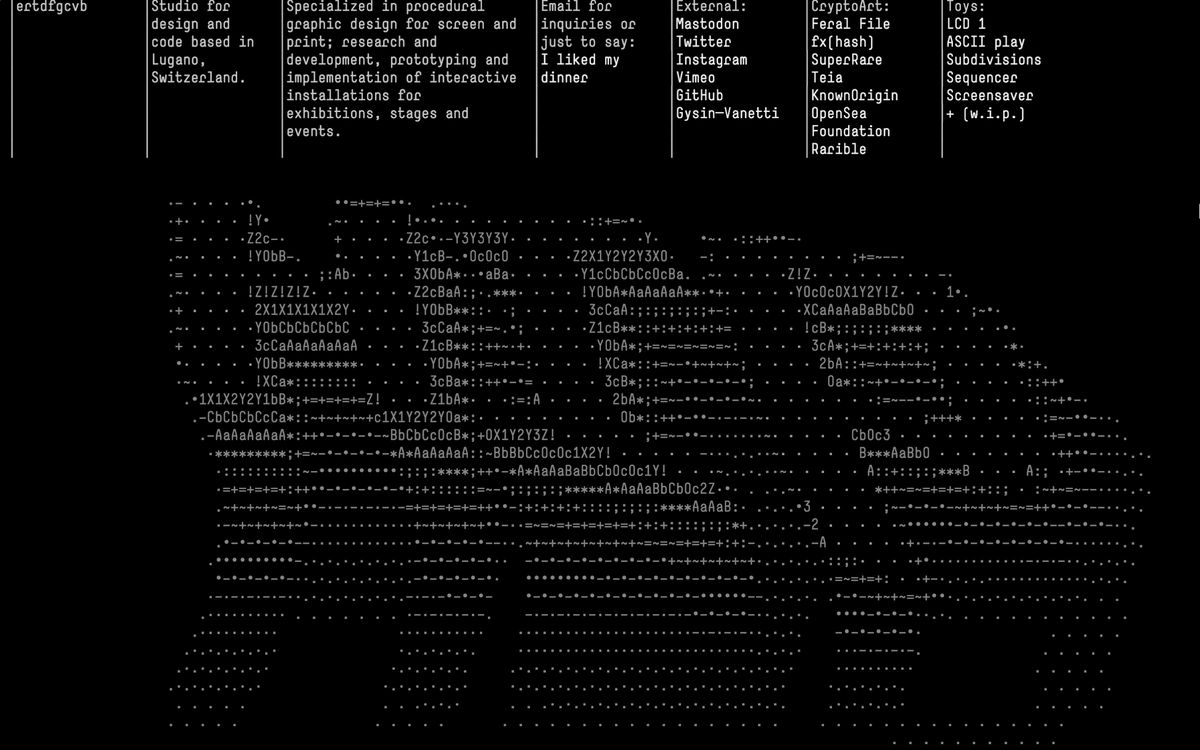
In Andreasgysin's website we have two amazing ascii both driven by HTML.
For the background, each letter is a different <span> that gets updated every frame. And I imagine the trick is to constantly fade out all characters while setting new ones to their max value/character.
And the hover effect on the navigation text does a similar thing but the end point is the initial character.
Scroll triggered ASCII animation
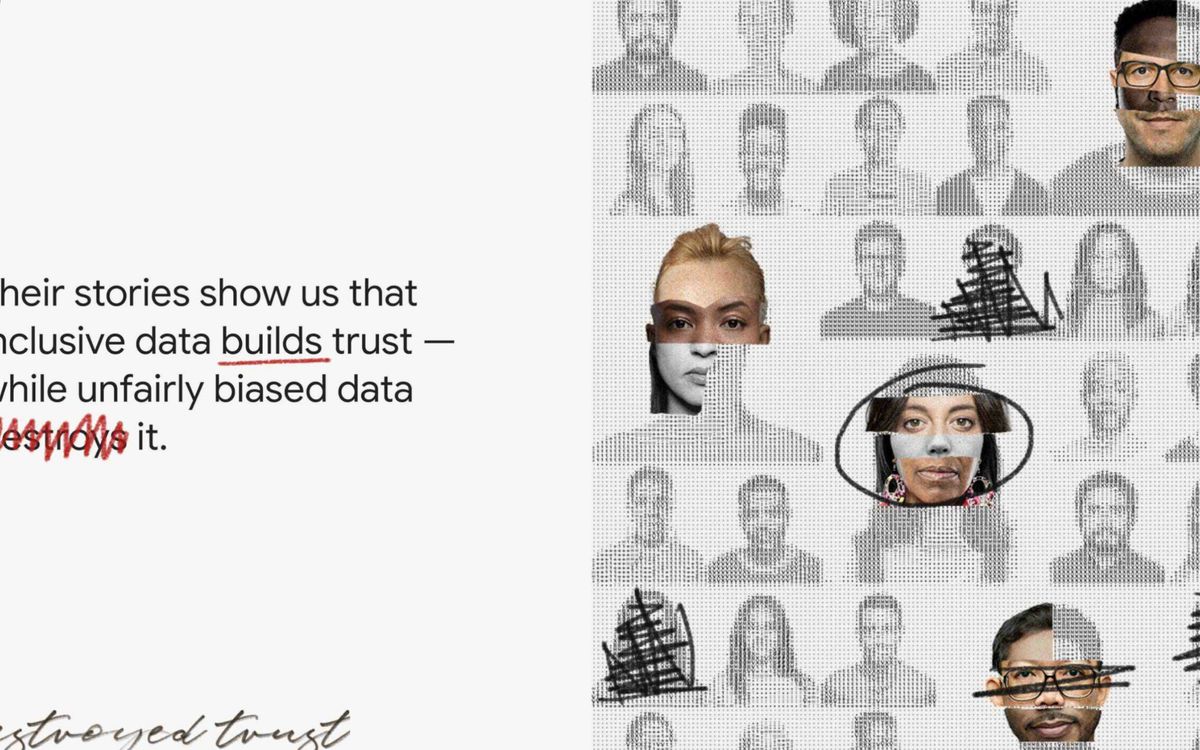
This project by Grow moves an ascii animation as you scroll. Sadly even the Wayback machine doesn't work, but you can see the case study here.
Here the ASCII is not just a gimmicky effect you slap on the website, but a key storytelling element to show people being represented as data points to drive the whole idea of logarithmic bias. It's the most on-point use of ASCII I've seen.
Ascii burn effect
This shader by FabriceNeyret2 is the same as their previous shader but with a slight persistence/burn effect**.** It's a subtle change but the difference is big and it inspired me to add something similar in my demo.