Working on technical demos for the web is frustrating at times. Not only do you have to spend hours trying to learn and implement techniques for the demo, but after you are done and tired you realize "this looks whack".
The easiest way I've found to create an easy good-looking renders is with matcaps. They are like pre-made materials. You don't have to worry about placing down lights or tweaking PBR material options. The lighting and reflections are already baked in
Getting started
- How to animate between matcaps.
- How to use Matcaps in ThreeJs
- How to create a matcap shader
- Normal maps explained
sponsor
L+R & Liquid Crystal
Levin+Riegner (L+R) is an international strategy consulting firm and design & technology studio. Liquid Crystal is the vertical business unit of Levin+Riegner, devoted to the strategic design of luxury brands and digital technology products and services.
Learn More!Matcap mapping
To use a matcap you have to
- Select a matcap material from a matcap library. (Interactively explore your options on this demo by Lionel Radisson)
- Import the Texture to your project. In ThreeJS with the TextureLoader
- And use it in a shader either with ThreeJS's MeshMatcapMaterial, or manually with this Glslfiy package by hughsk if you want a custom solution.
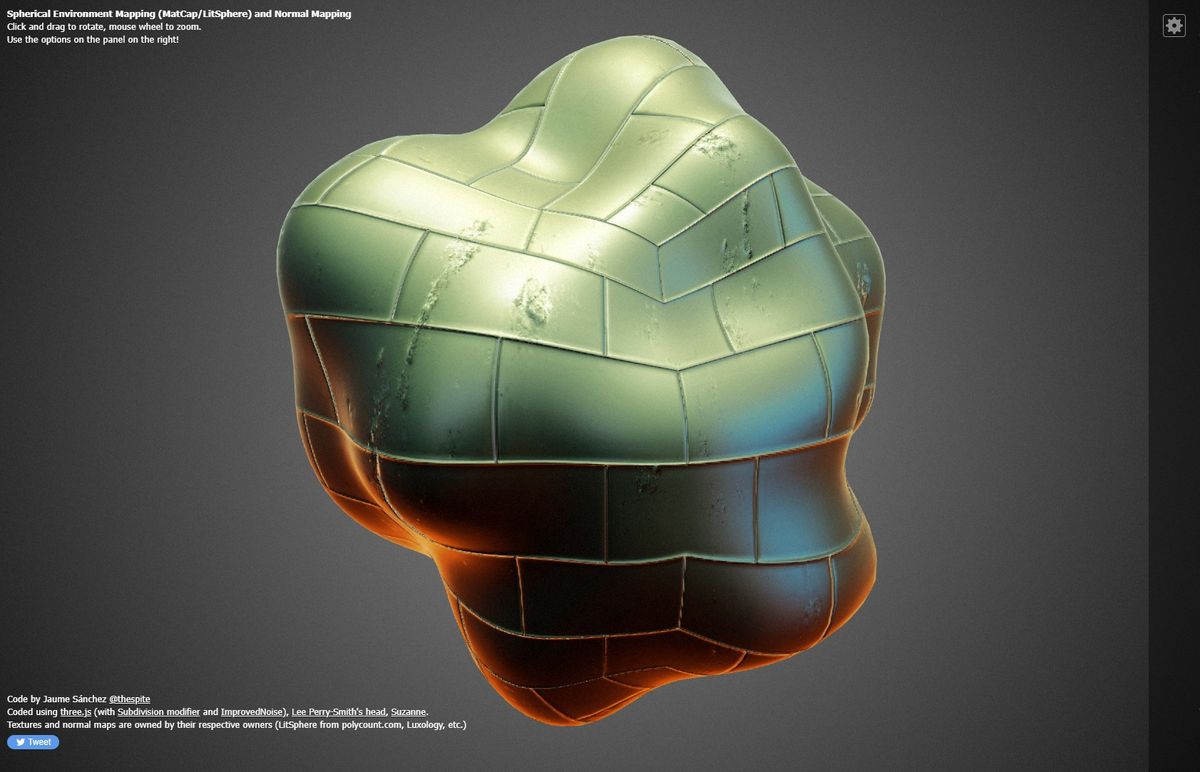
You can explore how easy is to create good-looking shapes with a simple matcap in the showcased demo by theSpite, or in this demo by Lionel Radisson.
Adding normal Maps
Another way to add quick coolness to your demo is with a tileable normal map like theSpite does in this demo and the one above.
These normal maps work perfectly with matcaps and you can even animate them like in this demo. This uses an environment map for the reflection/refraction from google maps instead of matcaps.
Distorting normals
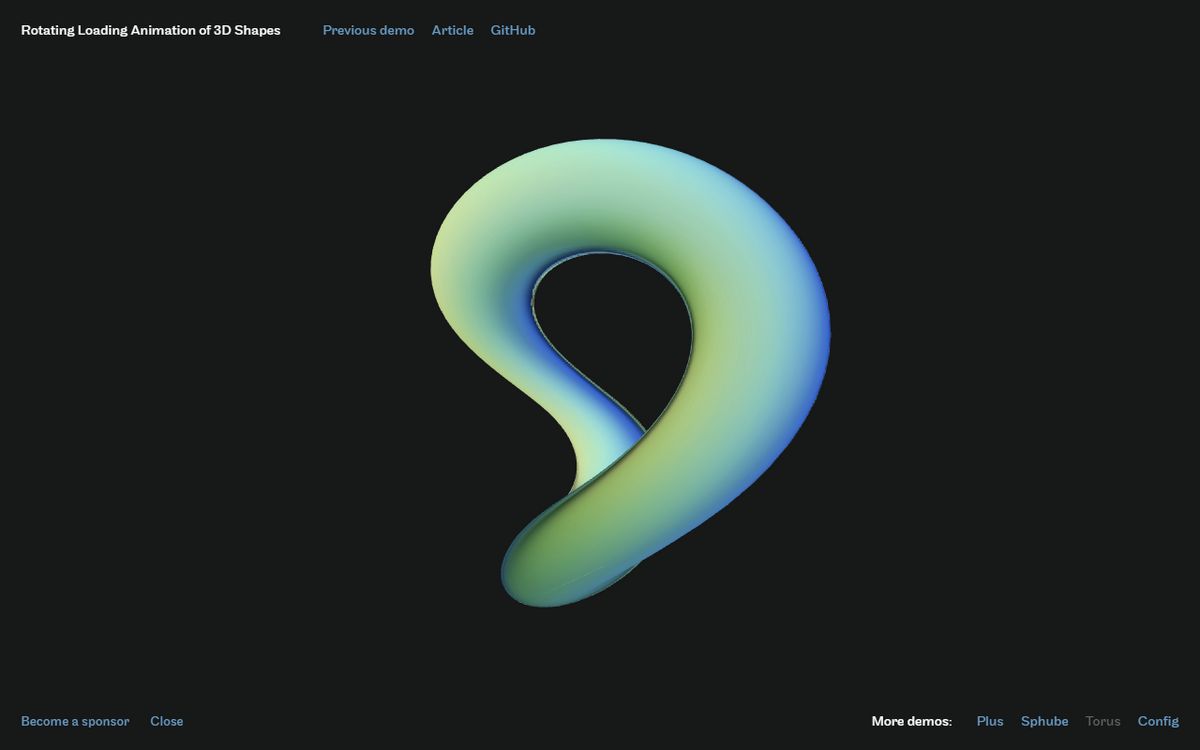
This beautiful site by Nicolas Garnier uses a sphere with a ThreeJS-modified MeshMatcapMaterial. Instead of using a normal map, Nicolas explained to me he creates the normal in real-time in the fragment shader by distorting the position and recalculating the normals.
Because it is made in the fragment shader, the actual shape isn't modified. It remains a circle, while the matcap creates ripples and beautiful color interactions.
Rotating Geometry with matcaps
Matcaps are at their best in scenarios like in this rotating effect article by Akella. In more dynamic scenes they don't work very well because they can't interact with any real-time lights.
Adding detail with normal maps
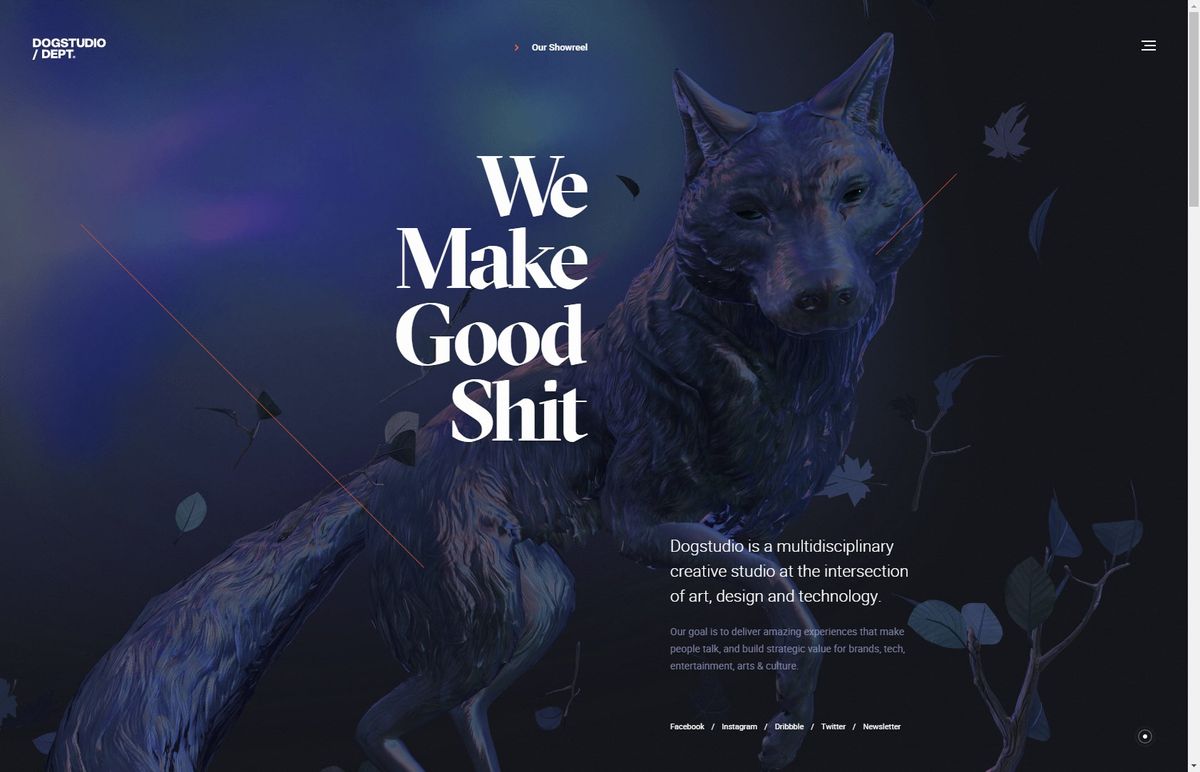
DogStudios page is a masterclass on normal maps and matcaps.
If you type this into the console, you'll notice how the geometry doesn't have much detail, all the detail is added by the normal map:
window.doggg.dogMaterial.wireframe = trueThey also have a big image file with 20 matcaps in it. The matcaps are swapped out as you hover over the projects. Collapsing all the matcaps images in a single image is an optimization made so the image is updated only once to the GPU, avoiding the update overhead.