A cloth simulation, at least CannonJS, is not much different than a string or a rope. Instead of connecting a single line, you constrain a whole grid of points vertically and horizontally.
So, you create a plane with 8x8 segments, you need to create constraints with their direct neighbors.
If you want any static points, in this week's demo all edges are static, you set their mass to 0 making them unable to be moved by physics.
Getting started
- Physics 3D cloth with ThreeJS
- 3D coding challenge with Coding train in Processing
- How Games Simulate Cloth and Ropes
- What is Verlet Integration with P5js
sponsor
Become a sponsor with your sponsor spot here!
Promote your product/company in this spot to hundreds of creative developers interested in learning and creating. One spot per issue!
Learn More!Hero Cloth Animation
To apply wind to a cloth simulation like in this example, you sample noise to apply forces to each point semi-randomly.
And to set static points, like the ones at the top holding the cloth, their mass is set to 0.
Verlet Cloth simulation
Cloth simulations might sometimes seem similar to fluid simulations because of the propagation. Every point is constrained to each other. So, if you pull on me, you pull on my brothers and sisters as well.
This simulation by Jordan in particular works so well because it uses the GPU to do its Verlet integration. It uses a matcap and normal map to make the result look incredible.
Verlet Integration is a fancy way of making sure the force/energy is conserved when the simulation runs.
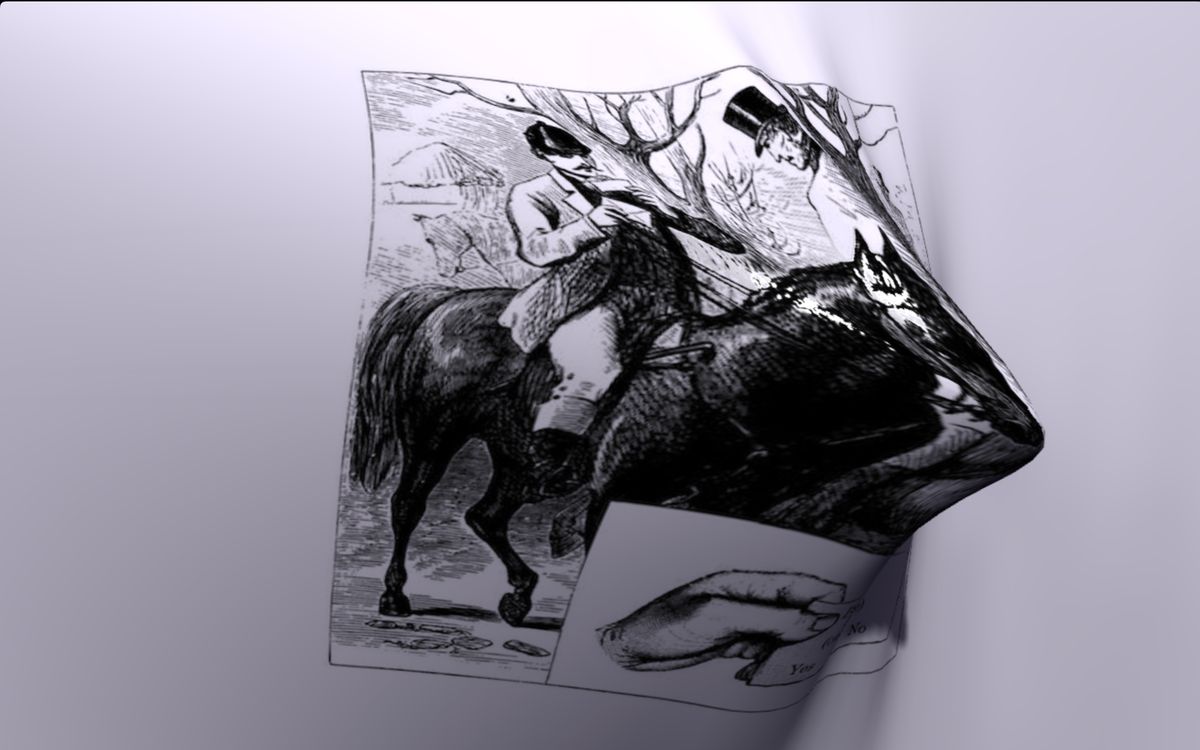
Verlet Plane simulation
This is another Verlet simulation, this time running in the CPU. However, this demo simulates a few grid points for physics but constructs a geometry using NURBS with those points.
NURBS is a spline that's commonly used to represent curves and surfaces with more control than a Bezier Curve. This type of spline is used for representing curves accurately and it's used by programs a lot of the biggest modeling programs because of that.