Constraints are a set of rules the simulation must follow, they make sure things like cloth, chains, or bridges stay together. The rules must not be broken.
The simulation runs, does its movement calculations, gets rid of collisions, and finally, when everything is said and done, it makes sure the rules (constraints) are followed through.
These rules can be as simple as "Don't get farther than 2 meters" (distance constraint), or more complex ones like "There two points must always touch" (Point to Point constraints).
There's a lot to do with constraints. In the next issues, we'll explore cloth simulations using these types of constraints. See you then!
Getting started
- Last week's issue on Physics!
- How to create a physics menu Tutorial
- Cloth simulations by Arno
- Physics Engine in 5 minutes
sponsor
Become a sponsor with your sponsor spot here!
Promote your product/company in this spot to hundreds of creative developers interested in learning and creating. One spot per issue!
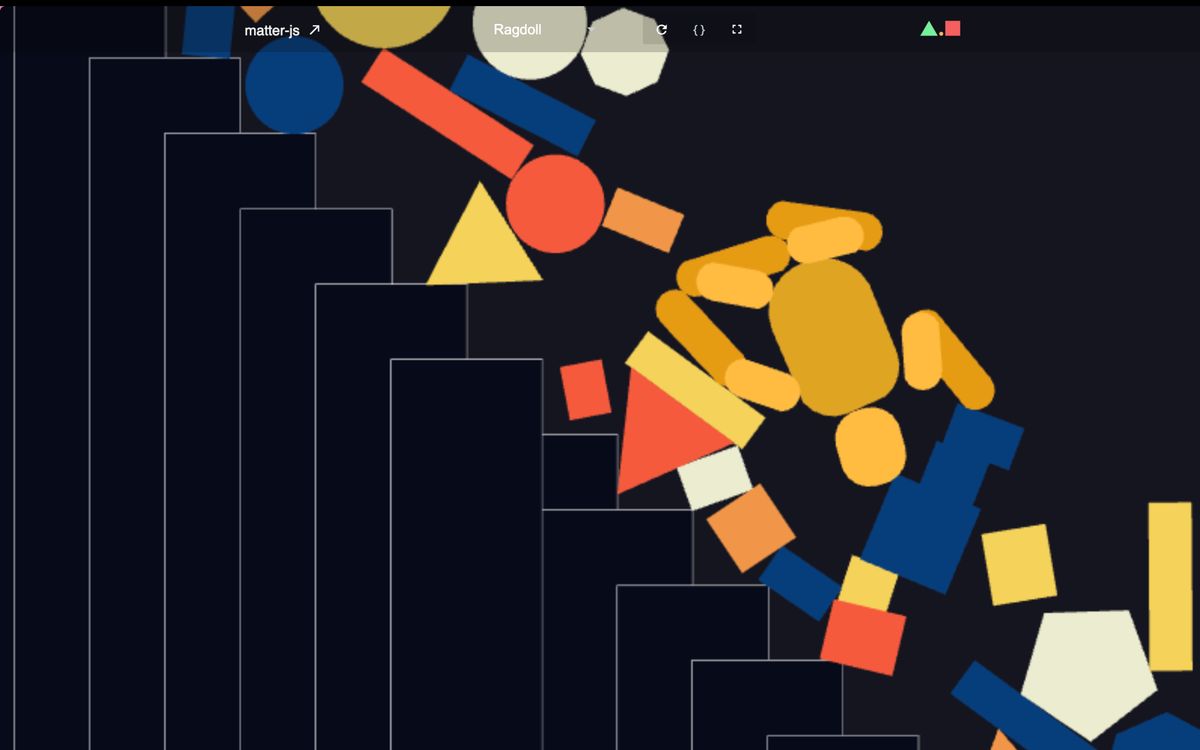
Learn More!Infinite Ragdoll
In liabru's demo uses MatterJS constraints to keep the body parts of the person model together. And also, creates a new constraint on clicking that makes sure the objects follow the mouse when dragged.
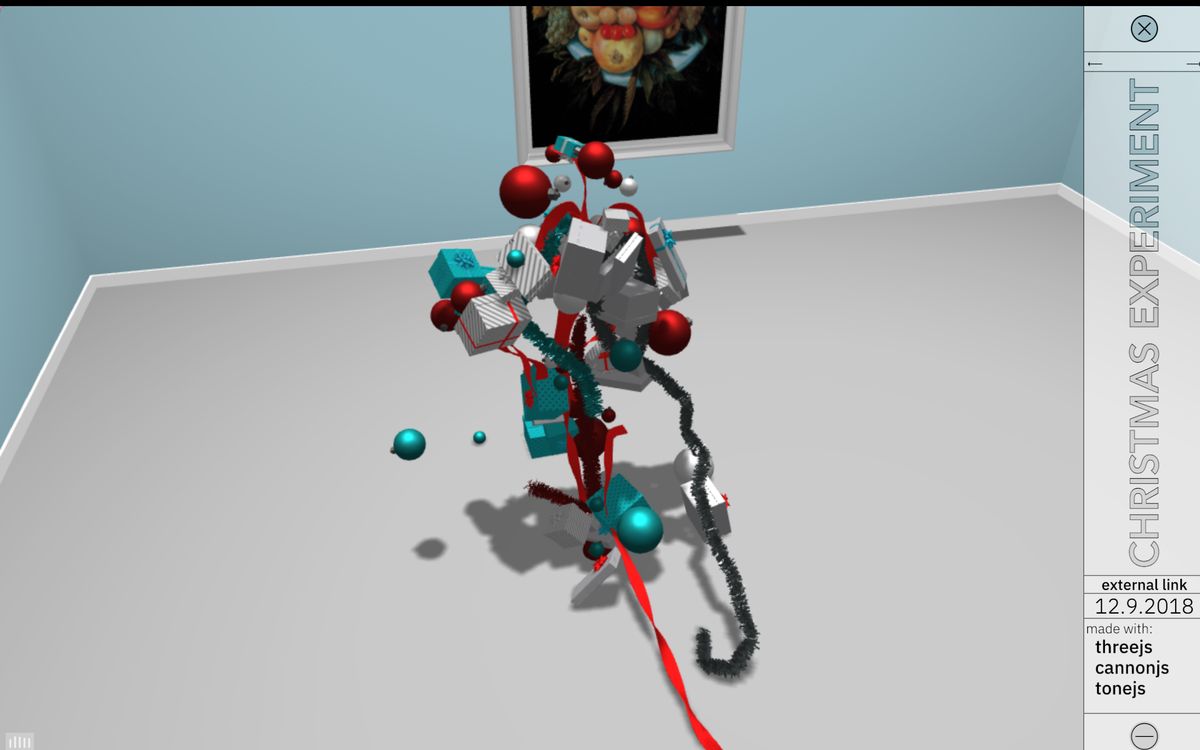
Christmas Body Physics
In this demo, one of my favorite creative developers LaserBerg, creates ribbon and Christmas decorations by attaching constraints to each vertex of the ribbon.
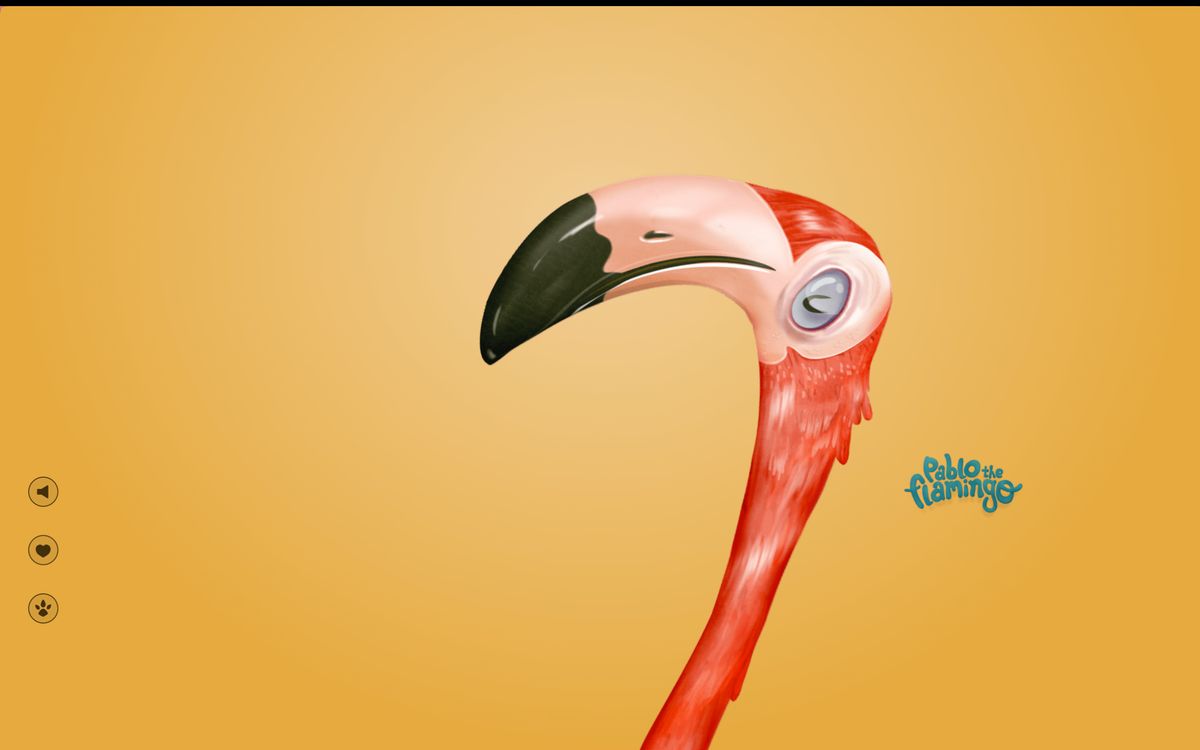
Dancing Flamingo
Pablo the Flamingo is a certified web classic. This is a mesh that is constantly deforming with the physics however it's slightly controlled to follow the music and to turn on the music again when the music is off
Ball of physics
In this other amazing demo by LaserBerg, he has a bunch of tube geometries that are constrained to their vertices, and the base of the tubes is constrained to the center of the ball. And because it results in a sphere-like shape, it rolls like a ball when force is applied!