I'm no artist. I don't code shaders every day like Mario, nor any day shaders like ilithya. For me, creative coding is an exploration and study of techniques and ideas.
But I'll be the first to say it. Curl Noise, PBR shaders, instancing in the GPU… That math shit is boring and tedious as hell. Creating pretty images definitely makes the process much more rewarding, and fun.
As you create more and more renders, you'll start forming your own ideas of why something looks the way it does. And when it's time to learn the raw concepts, you'll have a foundation to stand on.
Getting started
- Makio135 creative coding Journey
- The Classic: Book of Shaders
- Warping / Domain distortion by Inigo Quilez
- Explore shaders with Curiously Minded
- Lots of unity resources about shaders
sponsor
Become a sponsor with your sponsor spot here!
Promote your product/company in this spot to hundreds of creative developers interested in learning and creating. One spot per issue!
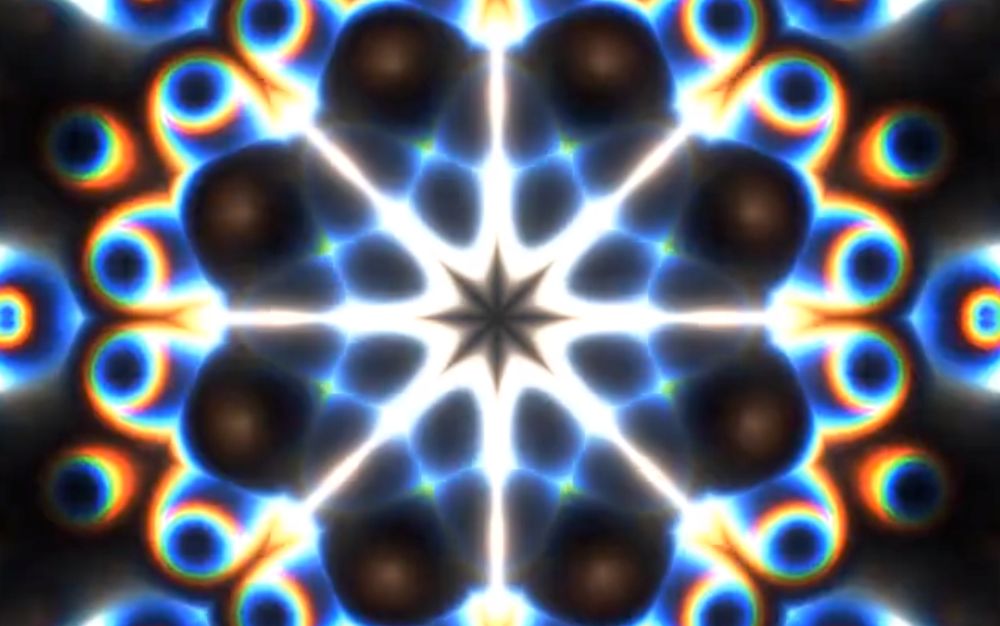
Learn More!GLSL Grid animation
In this animation, Kishimisu creates a grid that grows and shrinks over time.
uv = fract(abs(uv) * (6.4 + sintime(-3., 1., 0.)))-.5;Then, he loops the RGB components to slightly slightly offset each one. I didn't know you could access vec3 with "[0]", "[1]", "[2]":
vec3 result = vec3(0);
result[0] = 1.; // Red componentAnd for the crazy look, he loops over the current cell and the surrounding cells to calculate a circle border using length.
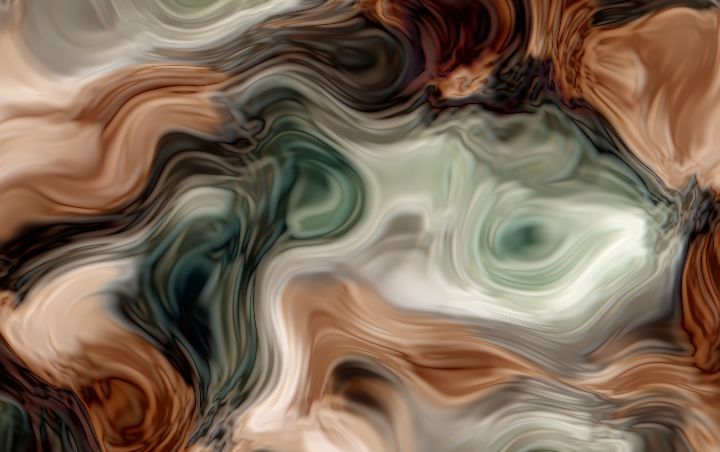
Warping Noise
Wrapping, or domain wrapping, is distorting the domain (an image for example) with another function.
This example and article by Inigo Quilez showcase how to "wrap" noise with more noise. Resulting in these interesting detailed results.
float final = snoise(uv + snoise(uv));Noise Sphere Shader
On Desktop, you can see this amazing use of Fractal Brownian Motion and domain wrapping on the surface of a sphere with grain added to give it a rougher vibe.
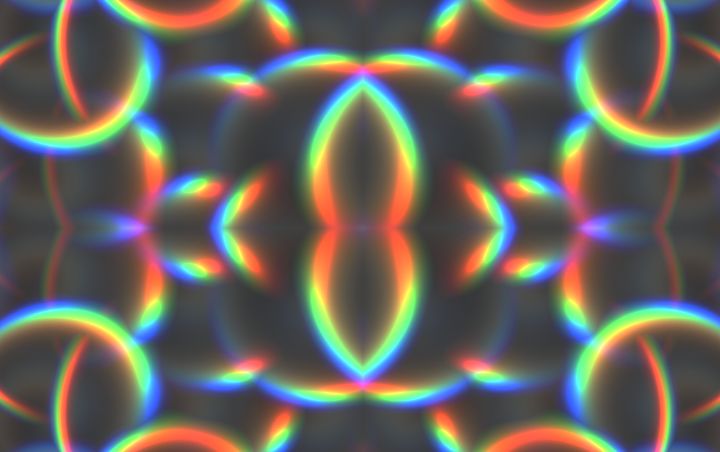
Symmetrical expanding shader
Judging by the previous shader by Kishimisu. This shader seems to also use a grid inside that is mirrored on each axis. Or, it could be a Voronoi pattern of sorts.