These are the resources I recommend to absolute beginners in ThreeJS/WebGL. So, if you are in the market for learning WebGL and ThreeJS, take a crack at them right now! You'll build tangible projects and learn along the way.
These are my old codepens I don't want anybody to see. If you are in the market for learning how I went from making these terrible-looking demos to making okay™️ newsletters and award-winning projects, read this newsletter
My favorite of my old demos is "Headnoise". I gave it this name because of the massive headache I got from making it. I couldn't make it look good, or even understand half of what I was doing. I felt frustrated and sad and I hated it.
But I made it. And I kept making. If you want to get better, keep making.
Some days you'll make something pretty. The next day you'll make something awful. On god, I've made so many awful things. But you'll only learn to make something look good once you've made a thousand horrible looking things.
And when you do make your demos, tag me on Twitter @Anemolito. I'd love to see what your creative mind comes up with, or what you accomplished with the tutorials! You're amazing, and you can do it.
Getting started
- Learn 2D concepts with the Nature of code. Good base for 3D.
- Make your first ThreeJS scene by designcourses
- (Paid 30% discount) ThreeJS Journey, the best ThreeJS course out there by Bruno. (30% discount with code OFFSCREENCANVAS1)
- Create a Room Portfolio from 0 in Webgl by Woan coding
- ThreeJs Crash Course by Christ Courses (And go further with the paid complete courses)
- How to make a scrollable Text Gallery in ThreeJS. Or just about any Codrops tutorial
Shaders
- An introduction to shader art coding. Shaders are super important and fun!
- The best shader resource, the book of shaders.
- My favorite Intro To Vertex Shaders and instancing
sponsor
Become a sponsor with your sponsor spot here!
Promote your product/company in this spot to hundreds of creative developers interested in learning and creating. One spot per issue!
Learn More!3D Floating Typo
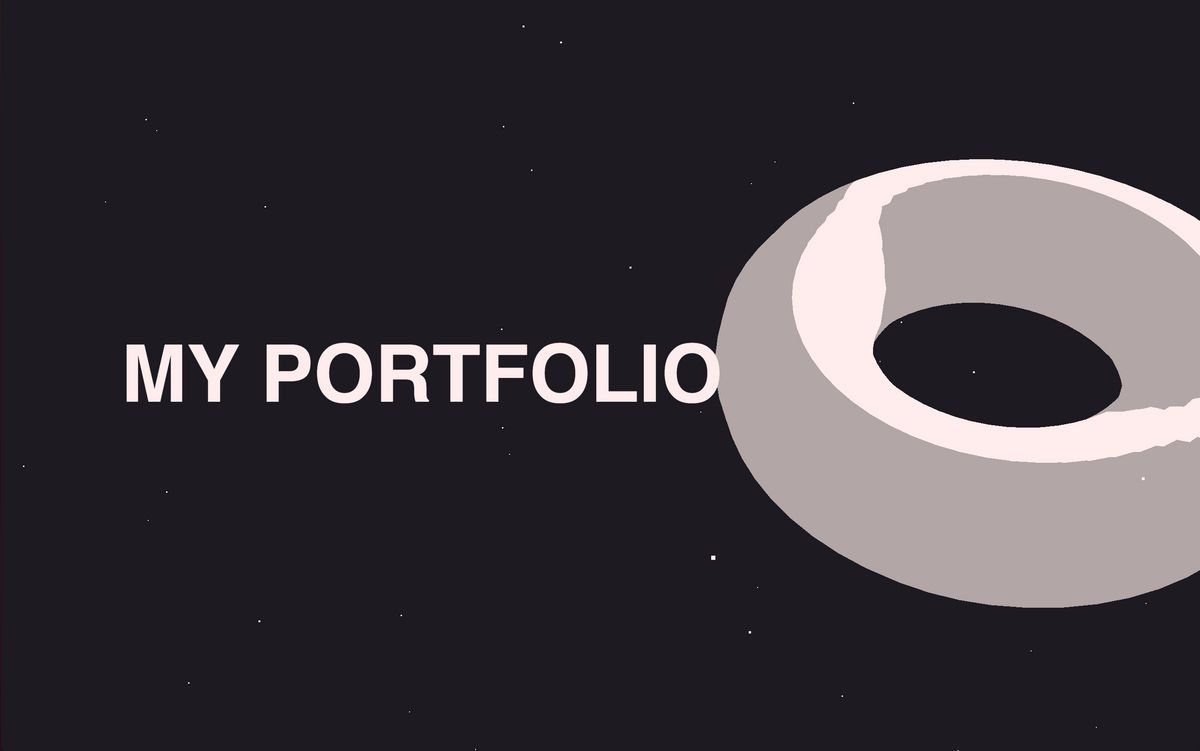
This demo is actually the main piece in ilithya's portfolio. This is the quintessential ThreeJS demo, with a bit of everything. You've got a bunch of objects in the world. You've got camera movement. You've got some 3D type.
In my case, I've customized it by instancing the cubes to add roundness to them without a performance issue. Added a cosine palette. And for the type, I exported it from spline into blender, and removed the front faces to make it empty inside.
And it's also explained in ThreeJS Journey course if you would like to have a tutorial in how to make it.
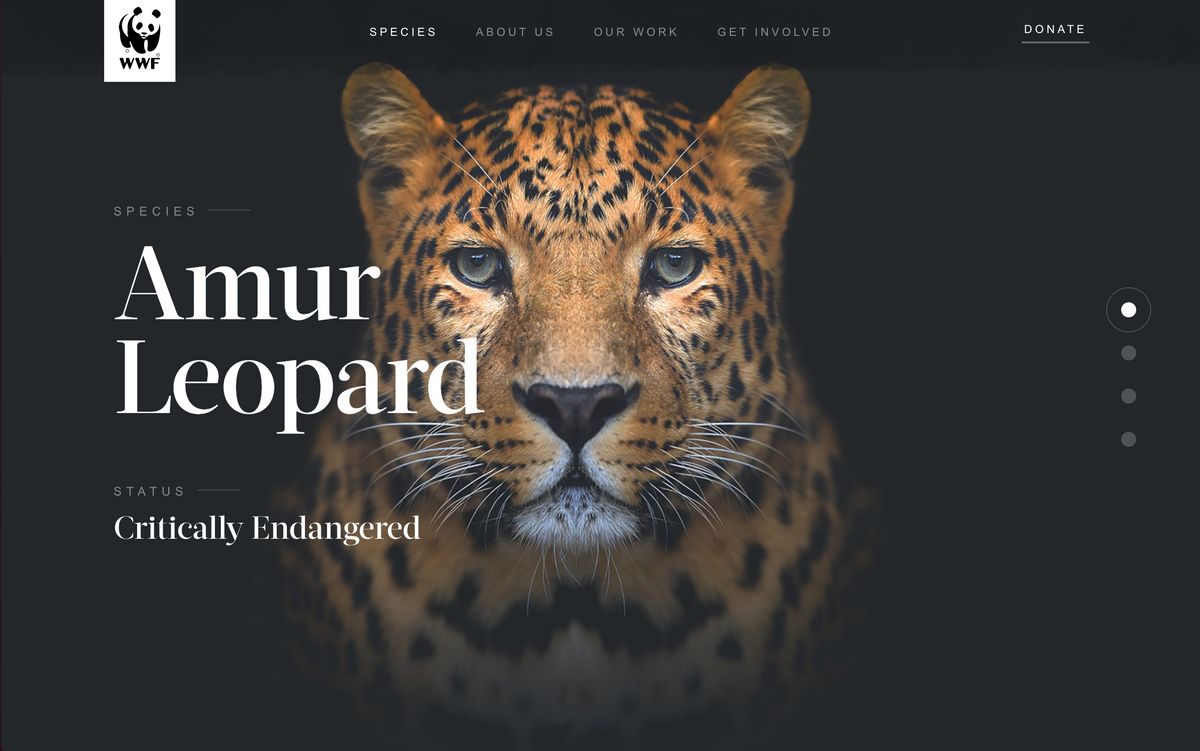
Scroll Based animations in ThreeJS
Not all of us are creating WebGL-only websites. This article by Bruno is a great starting point to integrate what you start implementing what you learn in the other tutorials to your own website.
However, If you just want to do some cool shaders effects on images, you can use and explore CurtainJS. A great library center in doing just that one thing made by Martin.
WebGL Distortion Slider
This Demo by Ash Thornton is one of the demos that unlocked my understanding of shaders for me. This is a single plane with a shader on top.
The distortion is made by sampling the current/next images once. Then, sampling both images again, but offsetting the y position of the sample with the colors of the first sample. Then mixing the results based on the transition.
The idea that you could use one image's colors to distort another image sample blew my mind. This, and the book of shaders, blew my mind and helped me unlock shaders.
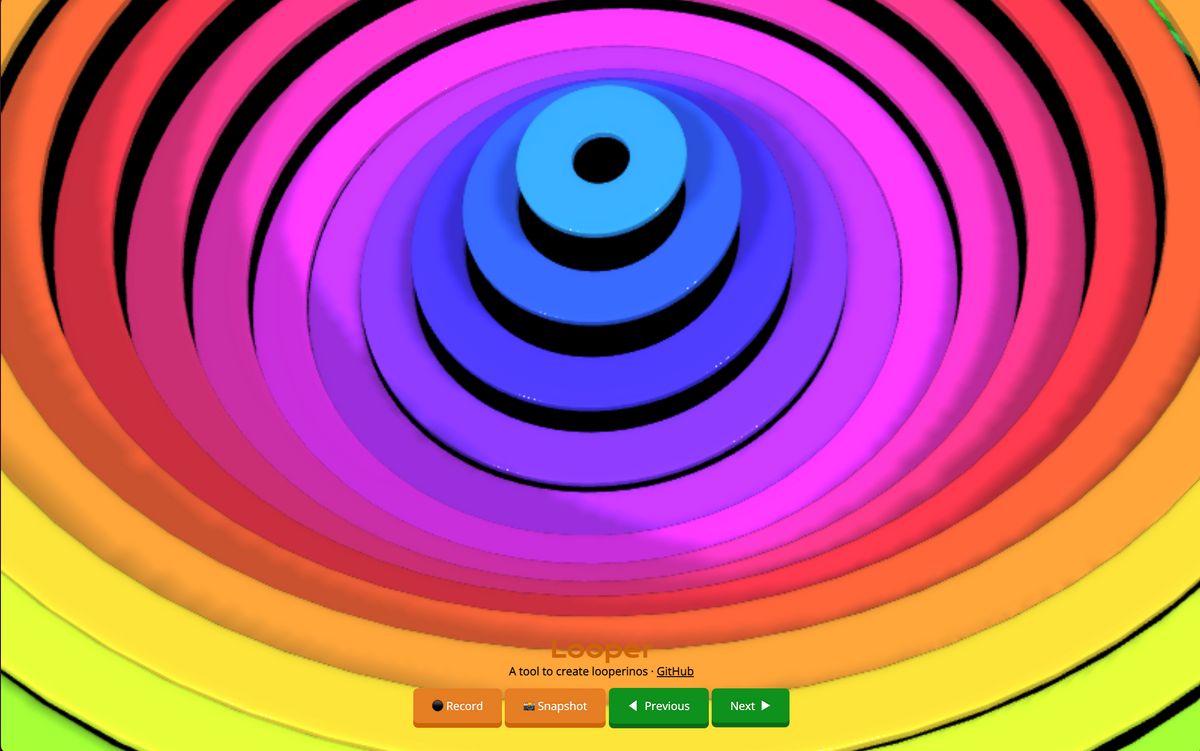
Looping animations
TheSpite is one of those devs like MrDoob that have been doing WebGL since the dinosaurs were roaming the earth. If you stay long enough in the community you'll see thousands of demos made by them.
Jaume's (theSpite) experiments are small, amazing, and open-source. I often go browse some of them and find one that I like to copy and explore the code. Sometimes while typing it, I mistype something important and learn that part was, in fact, important. Sometimes I change parameters, or add my own to explore what happens If I do this…
Copying is not bad. It's hard to come up with creative ideas when you are starting out with 0 knowledge. Don't feel bad about it. However, use copying to learn, poke around and see what happens. And copy respectfully, don't claim it as yours, credit the author if you ever publish it online, and ask for permission if you ever use for something more than learning.
Also, send them a thank you message, you'll make their day.
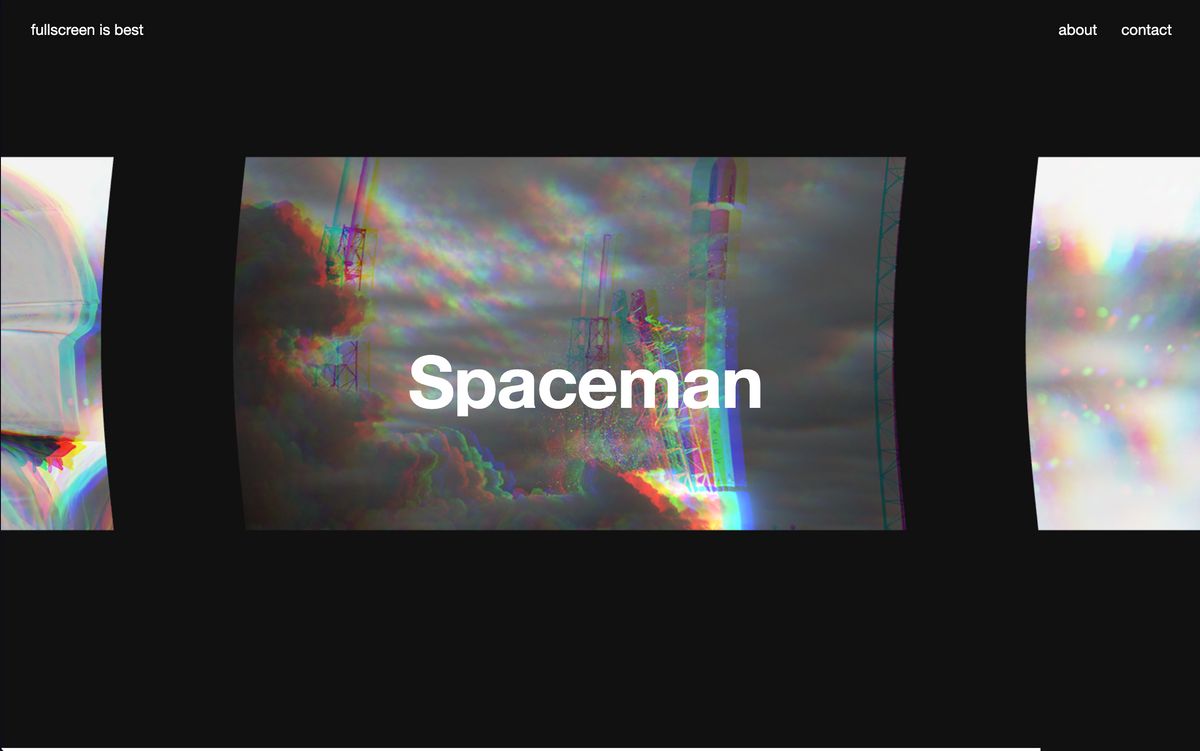
Infinite Draggable WebGL Slider
If you want to be a creative developer or a llama like Jesper, this is a great demo to start. The Slider starts as a couple of HTML elements. Jesper grabs those elements and transforms them into WebGL Planes by translating the screen pixels into world coordinates.
Then, uses the velocity of the slider to set the size of the image bend in the shaders.
My man is Independent of the Year 2022, so there is you can learn here. Not just WebGL, but how he organizes/manages his code as well!
Further reading / Inspiration
- Learn Raw WebGL by brown37
- The Coding Train amazing to learn creative coding
- Lots of Amazing threeJS/Blender tutorials by @Pandawoan
- One of my favorite 2D Canvas Tutorials
- Instancing with ThreeJS
- How to render cars in ThreeJS video tutorial
- (paid) ThreeJS Beginner/Intermediate course by Chris Courses