At the end of the year, I found myself watching a couple of Christmas GIFs five or six times before realizing they were Infinite loops. All of them either had motion that never stops or a lot of moving intricate parts.
An easy way of accomplishing this is with circular motion, like sin and cos. These are functions that start and finish at the same point, creating a circle. The looping point is at PI * 2 (6.28), or TAU for the sophisticated mathematicians in the audience.
You may see these used really often with time plugged in them like in this example where it will loop exactly 6.28 seconds:
Math.sin( timeInSeconds )
Happy new year
Getting started
- How to loop over noise by The Coding Train
- Looping noise with javascript in illustrator.
- How to make an animation that loops perfectly
sponsor
Become a sponsor with your sponsor spot here!
Promote your product/company in this spot to hundreds of creative developers interested in learning and creating. One spot per issue!
Learn More!Sin Wave loop
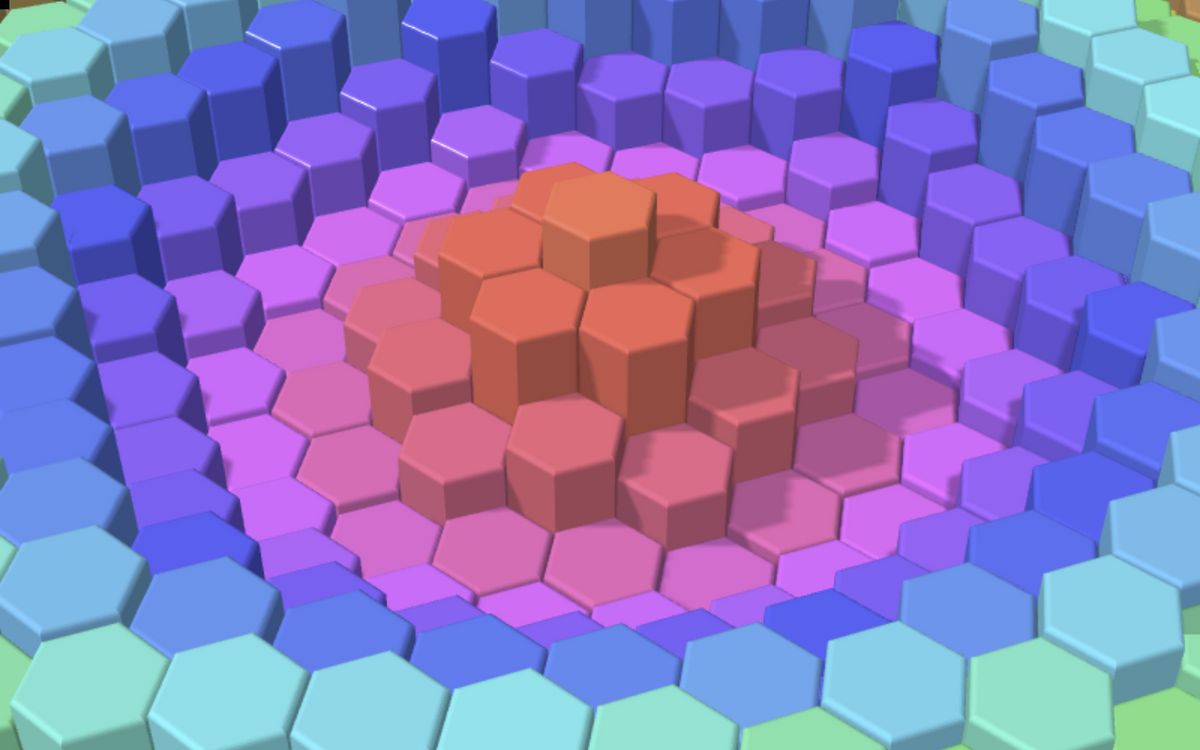
In this first example by TheSpite, he uses Math.cos (sin's brother) to move the hexagons up and down every 5 seconds.
Math.cos( time / 5. * (Math.PI * 2.) )
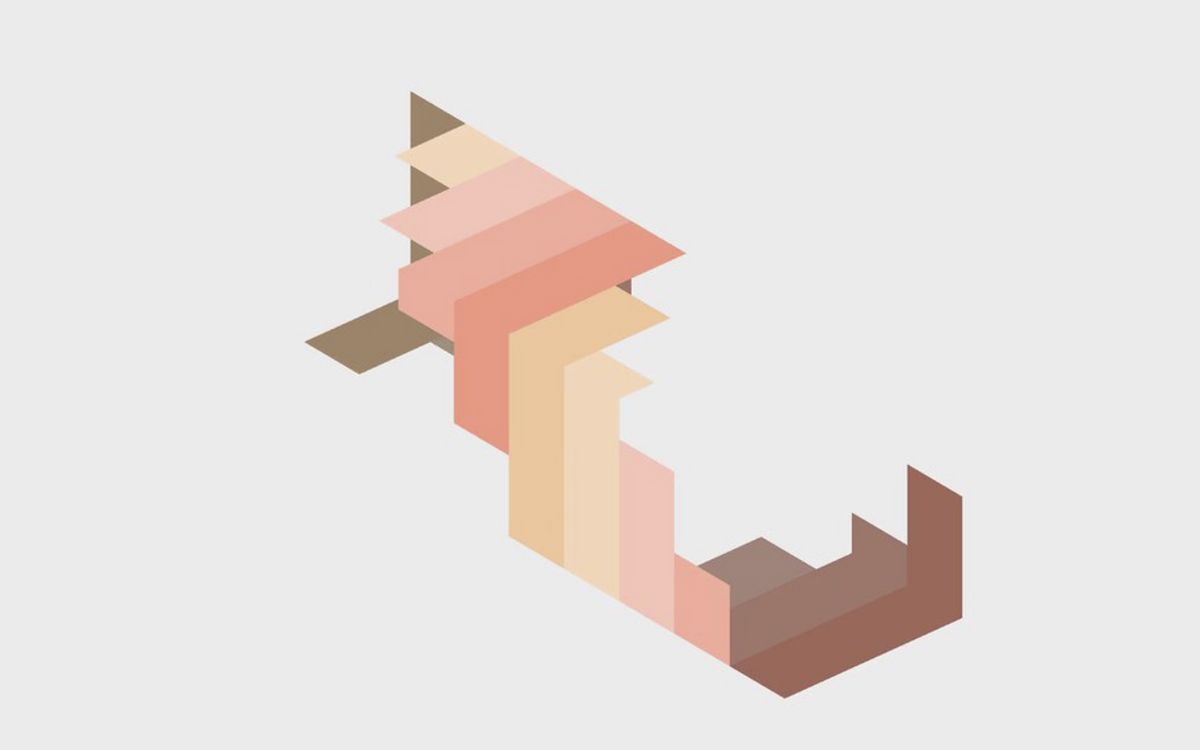
Infinite step cubes
In this example, Etienne Jacob calculates the distance from the center to each cube. Then he rotates and moves the cubes forward.
The rotation would loop at 2PI also. However, in this GIF the opposite sides of the cube are identical. Meaning that you loop after only two rotations(PI) instead of 4 (2 * PI) and cut the GIF in half.
Cool rectangle animation
In this example, Akella recreated a demo by KonkreteGifs. While it looks like many lines moving around, an easy approach would be to create a single cube and discard certain lines using a fragment shader.
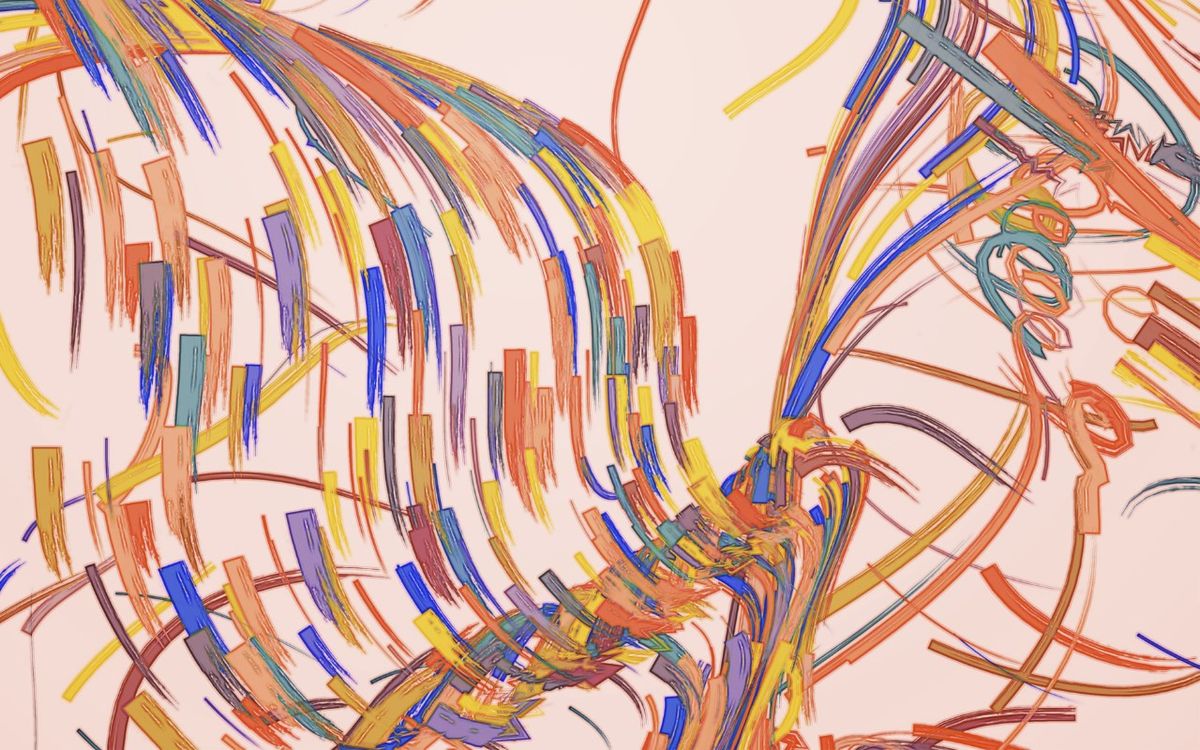
Infinite Line Loop
At first glance, this looks like an obscure looping GPGPU Implementation. However, after looking at the code by TheSpite I realized there aren't any moving parts. Just moving textures.
These are static precalculated lines. To create the illusion of movement, TheSpite only shows you small parts of the line at once over time.