Over time people have asked for the source code for all the demos. It has taken some time, but here's the goods. Every Tuesday until I run out of old demos, I'll send you an additional newsletter with short explanations and the download links for each one of them, so keep this email handy!
If you struggle with shaders, I've made a 6-part "Intro to shaders" email course just for you. While math can be complicated, shaders are very visual. The visualizations, graphics, and examples in this course are going to help you make sense of the math behind shaders. We are going to transform math's symbols and numbers, into colors and gradients.
You'll learn the very basics of shaders, build a good foundation of the most used functions in shaders, and make two fun sketches while going through the course. Register here if you are interested!
Getting here took a bit of time. While I talk a lot about threeJS, offscreencanvas.com was made in oGL. Not only that but my custom convoluted oGL version is tightly packed with the regular website code to speed up my dev time. Translating and organizing all the demos into threeJS was hectic, but they are almost all done. The final step is to finish the add the in/out animations.
And because recently I started writing case studies on the newsletter demos every other week. It'd be a shame if the older demos didn't get the explanation they deserved. So each week I'll give you the core insight of 4 of them at the time.
They are not gonna be full case studies like the new ones, we'd be here til the year 2050 otherwise and I still have to work on the regular newsletter. But I hope it's enough insight for you to take home and make something amazing.
And when you do, or if you have any questions, tweet at me!
Also, I've opened my GitHub sponsors! In the future, all these demos are going to have courses, and you can get the first 3 courses for free if you are a founder-sponsor (before the first course drops). Sponsors will also have access to half of the courses, get big discounts for all full future courses, and other fun perks! So, if that's valuable to you, sponsor me here!
Subscribe to get the source code!
If you are subscribed, you already have the download links in this newsletter email!
Shaders and Gradients
These are some instanced tube geometries in a grid that are displaced with a radial sin wave. Although having each tube be an instance would have been the best approach, Each side is a different mesh, but all the tubes from one side are instances. Time was of the essence, and duplicating the meshes saved a lot of development time.
What made this demo come alive was when I used a portion of the sin wave to blend between the gradient and the background. This made it go in and out of the background instead of being a bland gradient of color.

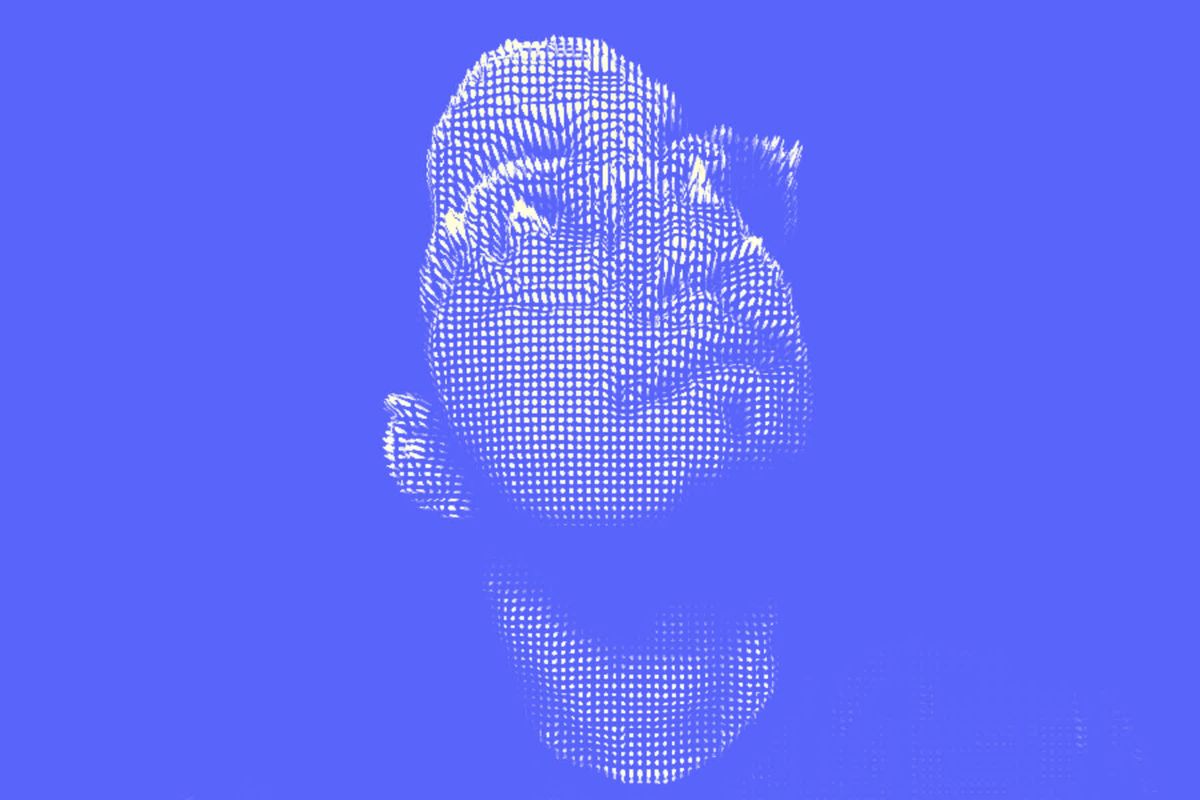
Points, Lines, and People
One of my favorite webGL demos was this 60fps People effect where they have their team in dots. This is done by taking pictures of each person looking in all different directions. Then merge all images of a person onto a spritesheet, a single image with all the images. In my demo, I used a GPGPU to blend between the images when needed.
The final dot representation is low resolution so the resolution of the image didn't have to be too big. This allowed for my sprite sheet to have a lot of in-betweens, and I could even have gotten away with more if it wasn't for that meddling kids, and their time constraints.

Ripples, waves, and fakes
Here I wanted to create a really low-cost fake fluid sim. Although simulations like paveldogreat's classic fluid sim look breathtaking, they come at a great performance cost. You can achieve a similar fake fluid effect, and save a lot on performance.
I also didn't know how to make a real fluid sim at the time, so take that for what you will.
In this demo, I went with the simplest of the simplest. A single GPGPU pass to draw a single on the mouse on top of the previous result and then use simplex noise to distort.

Grid Tile Patterns
This demo looks extremely intricate but it's the same thing just rotated in different ways. The cells are all the same sketch, it's a quarter of a circle. But I use the cell Index, (1,2,3 or 4), and use it to select a rotation from an array. Then, rotate the sketch with that rotation.
The trick to avoid discontinuities is that on any given cell, you draw the circle of all other cells surrounding it. This way, they are always connected.
This idea came about from Shane's shadertoy sketch. Even today I have difficulty wrapping my head around what I wrote above, all props to Shane!

Subscribe to get the source code!
If you are subscribed, you already have the download links in this newsletter email!