Scroll-based animations are a good way of accomplishing a great experience without breaking the flow of your regular browsing experience. By far the most common piece of scroll-tied WebGL animation was: camera movement as in, moving the camera along a set path to view multiple scenes.
However, scroll based animations are tricky to make because of scroll maniacs like me. People who scroll like their life depends on it. Some people might just want to get to the information, and if the animation is too flashy when scrolling too fast, it might get in the way or cause me a whole lot of headaches.
Getting started
- Webgl Galley Scroll animations by Akella
- Adding a ThreeJS 3D model rotation with scroll trigger
- A model with shader animation tied to scroll
- Using ThreeJS and GSAP with Steve Gardner
Camera travel over scenes on scroll
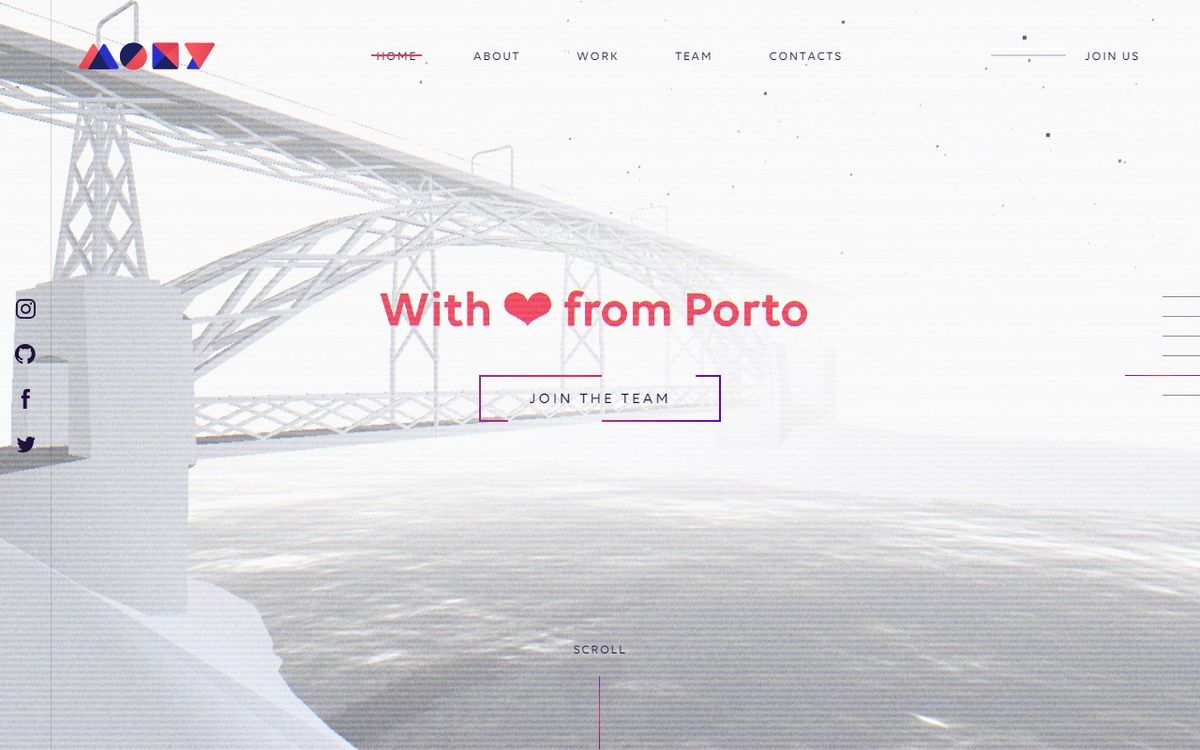
Moxys' website is one of the most graceful examples of a "camera moving over a path". This is usually done by moving the camera along a curve like a CatmullRomCurve, then using the scroll percentage you sample a point along the curve.
These curves can be done in real time which allows you to make them dynamic. However, most of these camera movements are static, which is better done in blender, baked into a keyframe animation, and sampling that instead.
For Blue Marine Foundation site by Green Chamaleon does a similar camera along a path technique.
Particle Morph on scroll
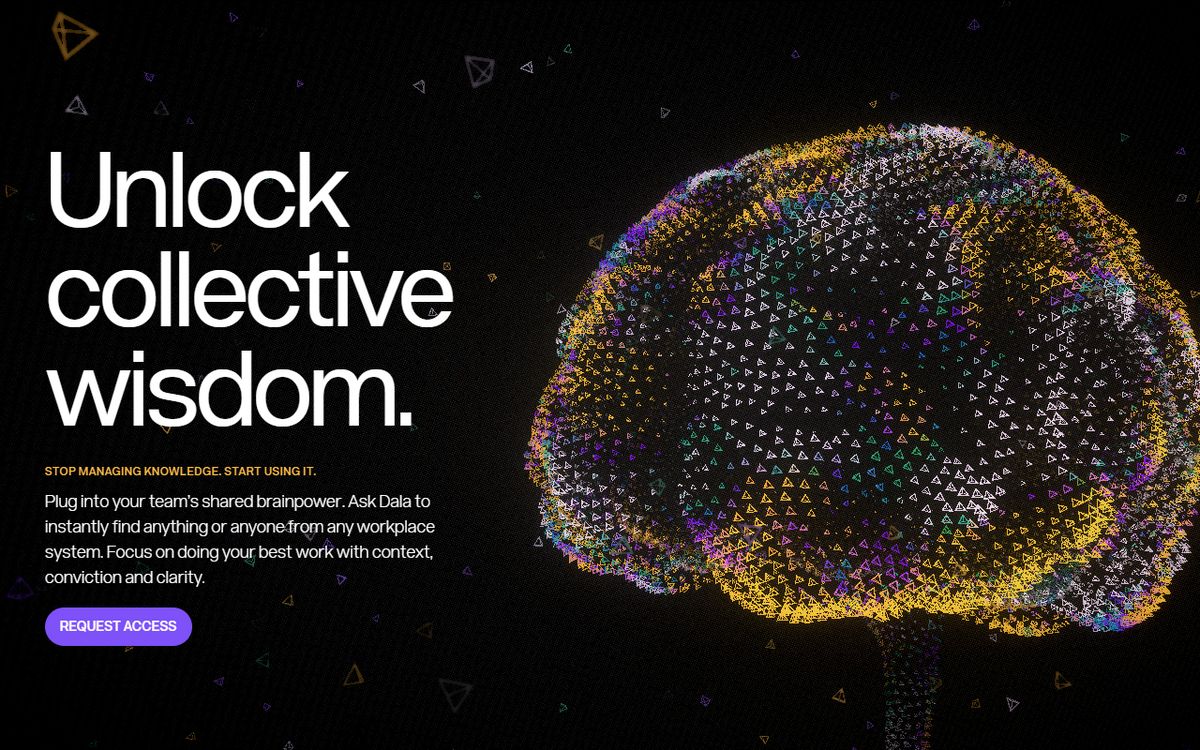
Like I said at the start scroll-tied animations can be a little bit jarring because you can't determine how fast the user is gonna scroll. This Dala by Green Chamaleon does an amazing job to keep its particle morph visually striking, yet good in my eyes. The fact that these particles are loose helps a lot with that.
Also, postprocessing helps this render look good: bloom and Depth of Field.
Mask reveal transition
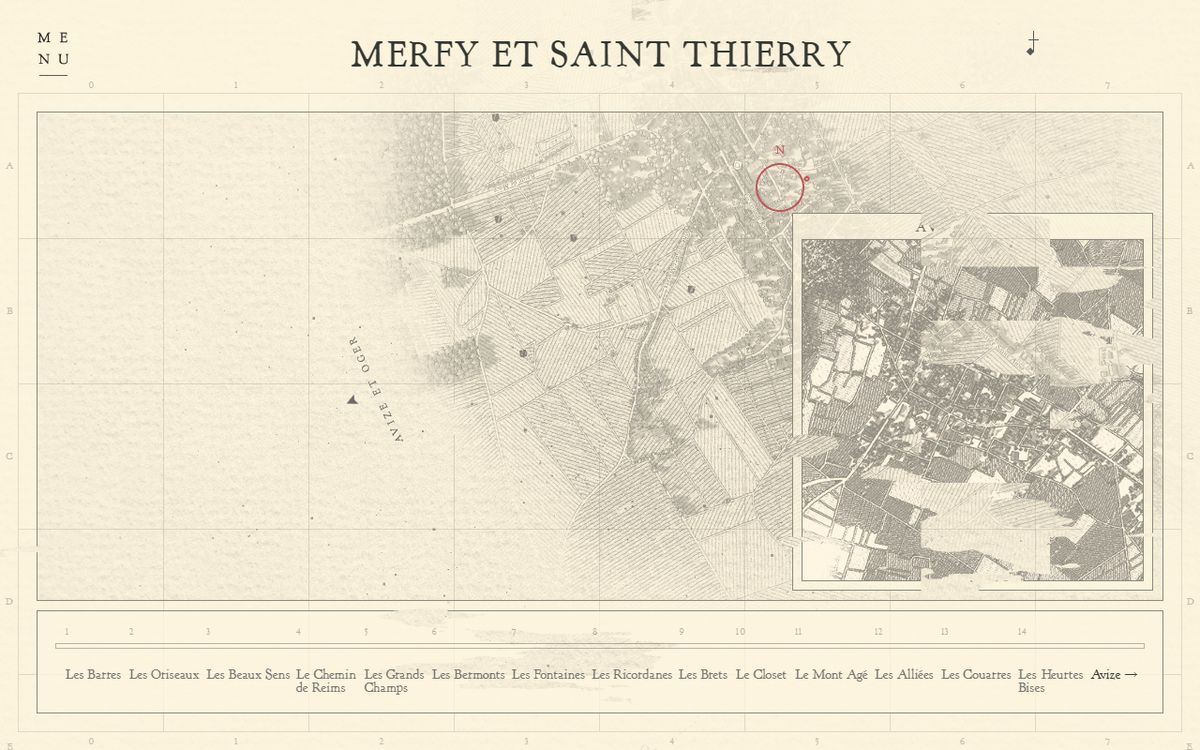
This site by Immersive Garden has a really nice scroll-based effect where the UI appears when you scroll out of the "map".
This is a mask/noise transition like the ones done in image transitions. However, it is applied to the whole UI. To achieve that, the UI needs to be rendered inside WebGL instead of the HTML. However, this means you lose some accessibility features from HTML. So you need to plan accordingly.
The effect can be done in two ways:
- Rendering the UI into a frame buffer and masking that. This could be a performance issue since you'll need two renders.
- Alternatively, you could create the effect as a screen space effect in the shader
Sphere to square morph
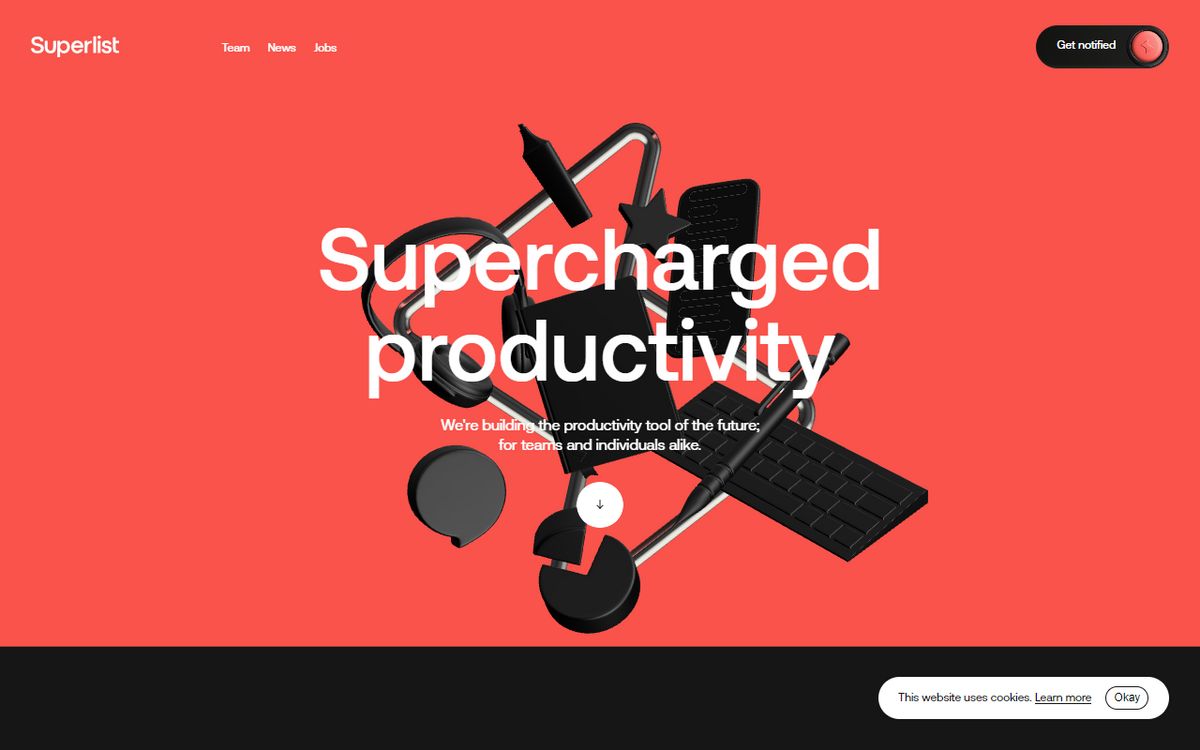
There are a lot of things tied to the scroll on this site by Green Chamaleon. However, I want to focus on the sphere to-box morph.
Morphs are made by having the same amount of vertices between the two different models. Then, interpolating between the two sets of vertices. In ThreeJS you can accomplish this with Morph Targets.