If I say, 255. You recognize this number. It's the max RGB value. Three of them together make white RGB (255,255,255). JPGs and PNGs both have a max range of 255, denoted as 255:1. This is considered LDR, a Low dynamic range.
Yet, the colors you see on your computer screen aren't all there is. 255 is not nearly enough for all of life's beautiful colors. In the natural world, you might have a range of colors up to 100,000, denoted as 100,000:1. High ranges like this are known as HDR, High Dynamic range.
So how do we make images that look as colorful as real life when our range is so limited?
Tone mapping is a function that transforms HDR into LDR so that they can be viewed on the limited digital screen range and retain some of that beauty. It transforms those 100,000s values, into our measly but well-known 255s
In real-time rendering, tone mapping is usually brought in as a way of creating a more aesthetically pleasing image or creating a bigger contrast without losing detail in our limited 255 range.
Getting started
- What is HDR and Tone Mapping? by Acerola
- Creating Realistic scenes in ThreeJS with tone mapping, HDR, and correct color spaces
- Gamma Correction, HDR tone mapping, and bloom
- What every coder should know about gamma
sponsor
Become a sponsor with your sponsor spot here!
Promote your product/company in this spot to hundreds of creative developers interested in learning and creating. One spot per issue!
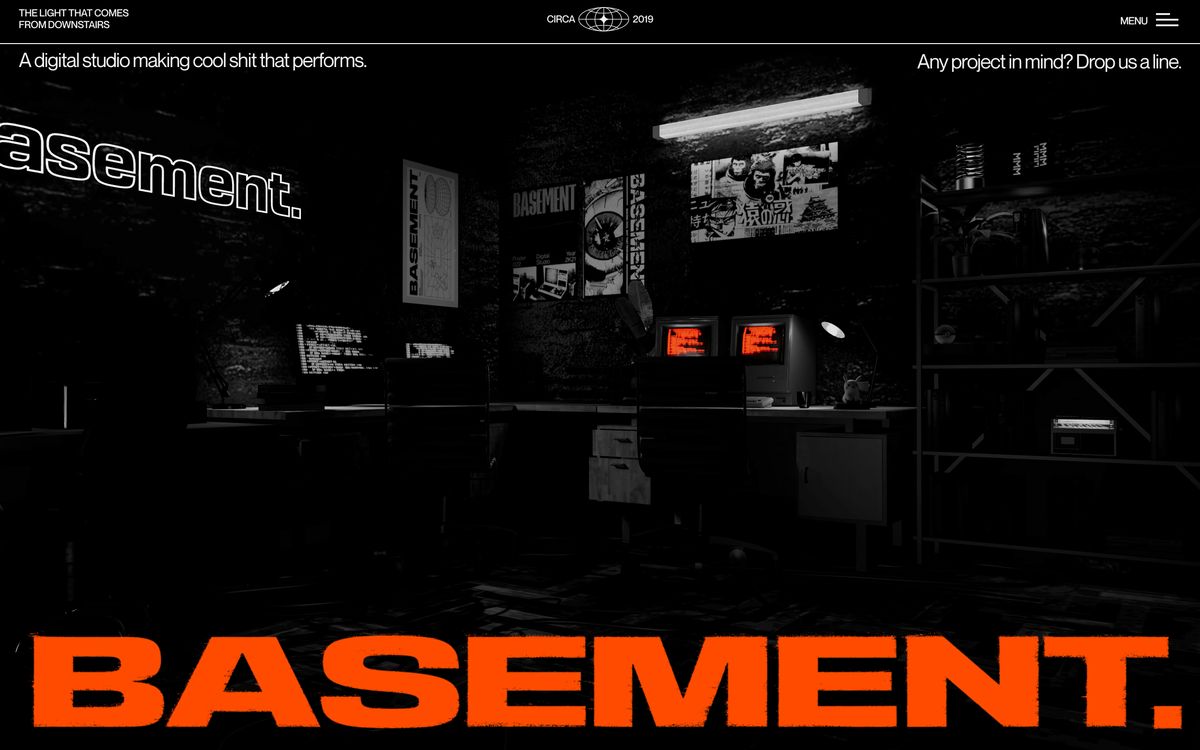
Learn More!Basement Studio - ACES Filmic
Basement's site not only great because they are using THREE.ACESFilmicToneMapping, but because their beautiful craftmanship of this render allowed them to not use a bloom effect at all. All the textures are baked, and since this is a dark scene, the bright parts already seem glowing.
Study of architecture visualization
While tone mapping is very common, it's not a necessity. For example, Zelda Breath of the Wild famously does not use tone mapping.
This demo by Jaume is a study of parallax-corrected cube mapping and really cool reflections. However, it mentions it had one at some point.
The reflections work by pre-rendering a cube map of the room and the sampling on render. This is also how Hitman 3 does it's reflections. Jaume explains it really well in his article on his demo.
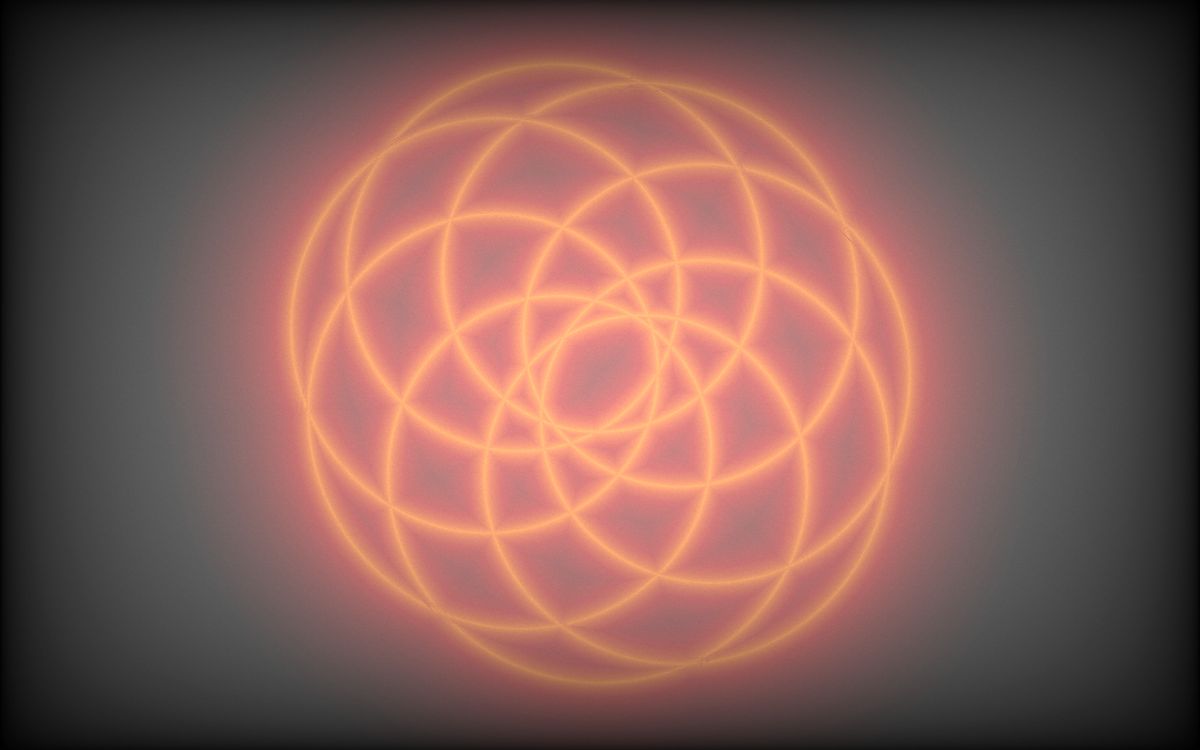
Parametrics loops
Parametric functions are just functions that are dependent on the parameters. So, if you explore the function it actually uses a lot of sin, cos. If you give it the same parameters, It'll return the same result.
This demo by stormoid ****uses Reinhard's tone mapping.
Scrollable animations and mist
The mist in this demo by Offbrand is what caught my eye since I was working on something similar. The really high contrast of the image works amazingly with the subtlety of the mist. And the mist disappearing adds a lot for me for the zoom-in effect.